Always include motion in your design system
The design system (aside from style guides) is a critical document guiding designers, developers, and other organizational members on layouts, widgets, or components' appearance, behaviour, and tone.
In the last decade, we have assisted in an important evolution of how companies started to approach design to keep the experience consistent across the entire organisation, and the design community has become very efficient in documenting and systematizing the design system in both design and code.
However, integrating motion into design aligns seamlessly with a design system’s principles: repeatability, efficiency, and consistent user experience.
Excluding motion from a design system removes a key component that helps communicate and consistently delight users throughout their journey.
Why motion is important?
Biside of the interesting nature of motion in UI, it significantly enhances the user experience and interaction by providing dynamic feedback, illustrating relationship between elements, and streamlining the flow of user tasks, by making the overall environment more intuitive and engaging.

So, motion in design doesn’t just look cool, but contributes to the user experience by:
Communicate and inform: By using motion, users are able to understand what’s happening and what’s going to happen next.
Focus users: It helps to capture users attention and highght important piece od data or key UI elements.
Delight users: Motion can help to reinforce the user experience and help to quickly learn about UI features.
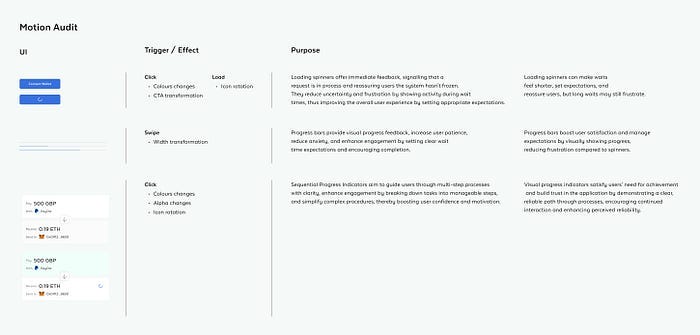
Conduct motion audit
When you want to add motion in your design system, you take sometimes to anlayse what’s exist already or consider how and when to include motion in your design, if you’re starting from scratch.
During your audit, it’s important to assess aspects such as:
Timing curves
Transform patterns (elevation, opacity, scale, etc)
Chereography (transitions)
Communicative motion (focus, express, inform)
Flow where motion may be included
Flow where motion is too heavy
The audit can be done using a simple table view in your Figma document.
This helps to gather enough information and elaborate a motion strategy for your design. Also, this is the first step to have a clear idea of how to approach motion, and keep this consistent across the entire design system.
By focusing on consistency across your motion system, you can create an environment that feels comfortable and predictable for the user.
Guiding principles
Defining principles for your motion design, can be tidius sometimes can lean on roadblocks in terms of innovation or new patterns to implement.
Effective motion principles should contextually enhance UX, like improving affordances, feedback, onboarding experiences, and navigation clarity, guiding teams in integrating motion effectively into their systems.
Carbon Design System
IBM did a great job describing how to bring the screen to life, and guiding users through complex experiences by using motion.
They use productive motion versus expressive motion for the style, applying those two in different moments of the users flow and combining them to deliver a top-notch experience.
Productive motion enhances efficiency and responsiveness in a subtle manner, ideal for tasks requiring focus. It’s used in microinteractions like button states, dropdowns, and data visualisations, ensuring smooth user experiences without distraction.
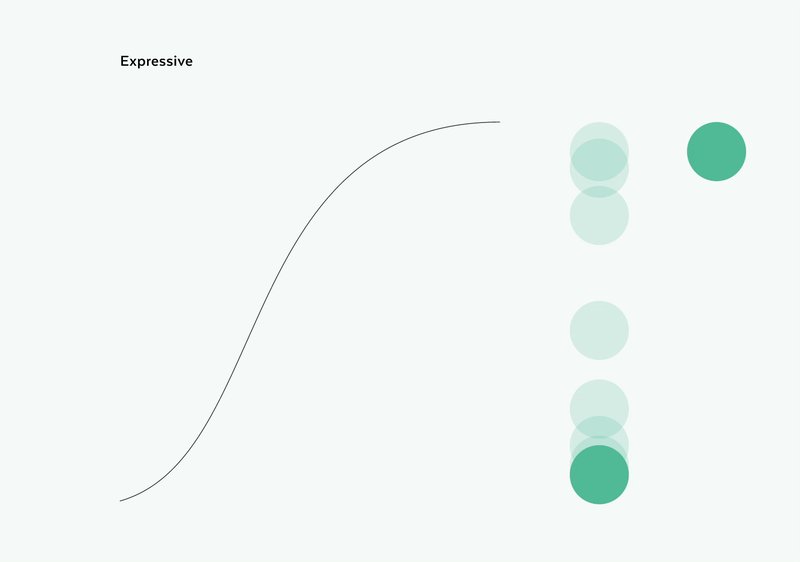
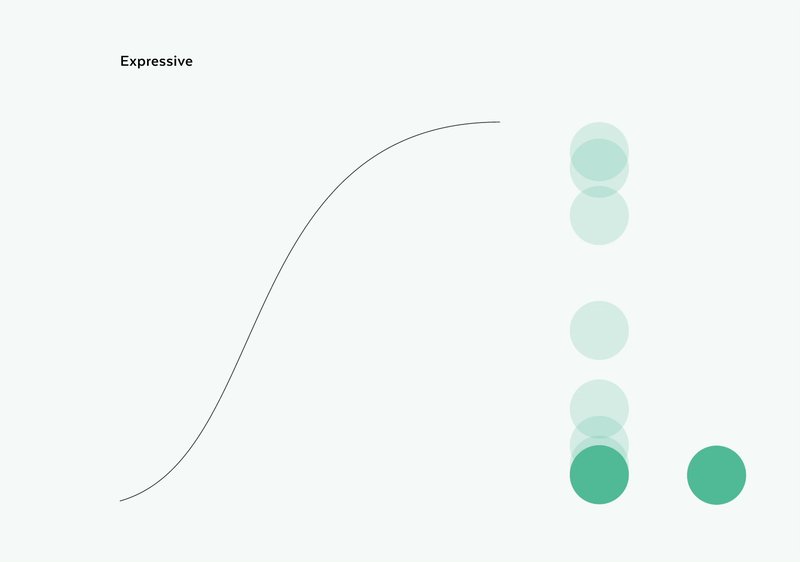
Expressive motion, characterised by enthusiastic and vibrant movements, is used for impactful moments like opening a page or primary actions, enhancing meaning and drawing attention to system alerts and notifications.
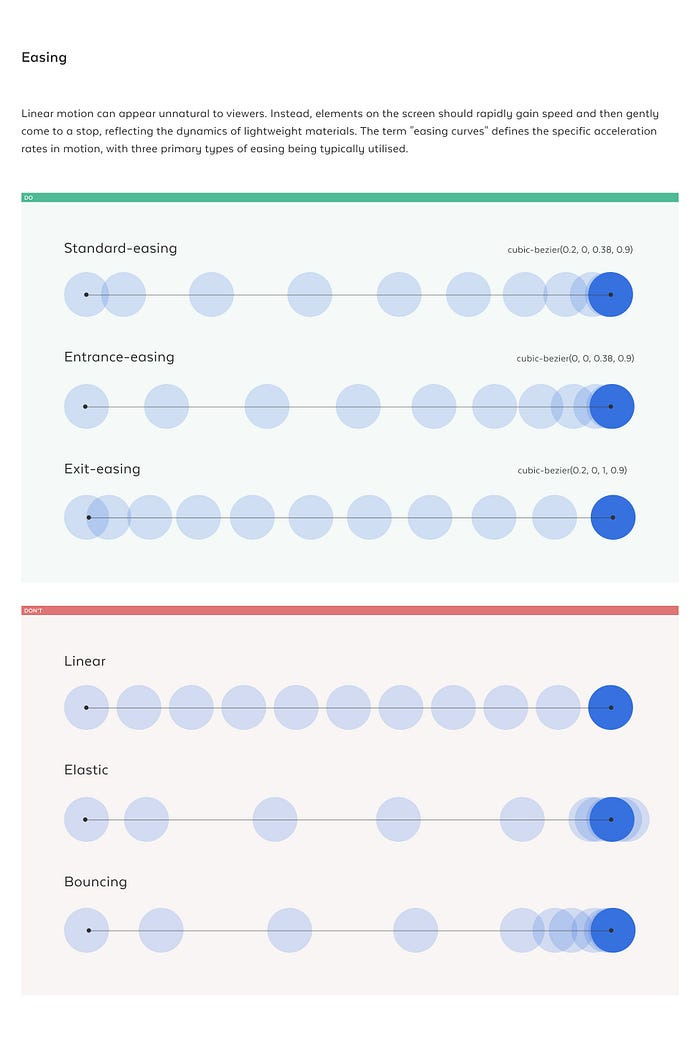
They also did a great work explaining how to use easing, and when to apply each of the recommended easing-curves in the design.
Linea movement are unnatural to the human eye, that’s why we use easing to assign the our UI a more conditioned motion obeying the physics of a light-weight material.
Building motion structure
Motion structure is this kind of information that you want to include in your design system, and helps to have an understanding of the relationship between duration, ease, object effects.
One method to organise effects systematically is by aligning them with your principles, as demonstrated in a table that outlines the relationship between principle, component, effect, duration, and ease.
Define rules and conditions
Here, you clearly outline the dos and don’ts to maintain consistent and harmonious motion.
Implementing motion tokens
Once you defined the structure of your motion system, you can move on documenting this using reusable values called tokens.
Why tokens are important?
Let’s say that you have multiple teams working on product, and one thing you have absolute avoid is the inconsistency of the product look and behaviour.
By using tokens in motion, you can encapsulate easing and duration into a variable that can be applied any time in your design, so you only need to be worry about choreography.
Motion token structure
You will find yourself creating various tokens to guide and engage users throughout their journey with the product, based on your desired communication style.
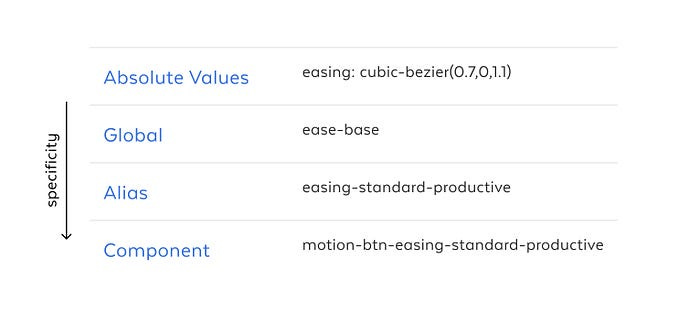
How the naming works?
The structure of a component name in the context of design tokens typically follows a systematic approach to ensure consistency, clarity, and scalability across a design system. While the document excerpt you’ve shared doesn’t explicitly define a template, based on common practices and the examples discussed, we can outline a general structure for naming design tokens, especially for component-specific tokens. This structure often includes several parts, each serving a specific purpose:
{prefix}-{component}-{property}-{modifier}-{state}
Interactive components
A great method to showcase your motion tokens within your design system is by incorporating interactive demos, allowing those who use your documentation to gain a clearer understanding of their appearance and behavior.
Including examples of interactive components.
Motion Accessibility
When integrating motion into design, prioritising accessibility is crucial to ensure inclusivity for all users, including those with disabilities.
Provide Control: Offer options to disable or modify motion intensity, catering to users who may experience discomfort or distractions from animations.
Non-Interference: Guarantee that motion elements do not hinder the user’s interaction with the product. Ensure animations are not only decorative but also enhance usability without overwhelming.
Conclusion
Building a Motion Design System is undoubtedly time-consuming but also crucial for creating a consistent and clear user experience. As you are aware, a design system is an evolving entity, which includes motion as well. However, by correctly implementing the tips mentioned above, you can create a motion system that enhances the product experience, improves usability, and makes the overall flow more enjoyable.
Originally Posted at medium