Best 20 Figma UI Kits and Design Systems (2023 edition)
In the ever-evolving landscape of design, Figma has emerged as a powerhouse for collaborative and efficient UI/UX creation. To elevate your design game, we present the top 20 Figma UI Kits and Design Systems that promise to streamline your workflow and bring your creative visions to life.
If envisioning Figma as the premier canvas for design is akin to painting, then Figma UI kits and design systems serve as the curated palette of AI-driven premium paints and brushes. It’s the enhancement that takes creativity to a whole new level.
Thriving in the UI design realm is not just a profession; it’s an opportunity for a fulfilling career with lucrative prospects. The versatility to work remotely, internationally, and either independently or for a company adds to the allure.
For those immersed in the world of UI/UX design, Figma is the go-to platform. Renowned for its widespread usage, user-friendly interface, and capacity for seamless design creation, Figma stands out.
Now, the question arises: why the need for Figma design systems or kits, given Figma’s inherent greatness?
What is a Figma Design System and UI kit?
A UI kit and design system serve as catalysts for streamlining your workflow, elevating your design quality, and empowering you to bring virtually any concept to life.
Their purpose is to minimize design time by automating mundane tasks, supplying templates, and furnishing components and variants that could otherwise consume hours of your effort.
While some UI kits and design systems come with a price tag based on user count or licenses, many are freely accessible through the Figma Community. What’s even more impressive is the ability to learn and construct your own design system from scratch, thanks to evolving design practices.
The brilliance of Figma lies in its seamless integration of UI kits and design systems into your workflow. It goes beyond the constraints of native features, encouraging exploration, expansion, and the enchantment of collaborative design.
Challenges with Design Systems and UI Kits
While design systems and UI kits are renowned for accelerating design and production, they often come with drawbacks, primarily related to customization.
The two prevalent issues encountered with most design systems and UI kits are:
Limited Customization Ease: Many systems only offer pre-made components, making it challenging to customize them without detaching the instance. This undermines the core purpose of having a design system.
Underutilization of Master and Style Components: A common drawback is the absence of efficient use of master and style components. Adjusting parameters, like increasing the border radius of buttons, often requires manual application to each variant, posing a daunting task when dealing with numerous components.
Are there solutions in the design system and UI kit market addressing these challenges? Absolutely, let’s explore!
1. Shipfaster UI
Shipfaster UI 2.5 — Revolutionizing UX/UI Design
shipfasterui — From $90 per user
Are you tired of the repetitive process of recreating project details, setting up identical components, and feeling disorganized? Say hello to Shipfaster UI 2.5, designed to elevate the life of UX/UI designers.
Key Features:
6,000 Components and Variants
150+ Global Styles
2,800+ Media Resources
140 Custom-Designed Page Examples
Versatile Light or Dark Mode
100% Responsive Components
Lifetime Access with Free Upgrades
Shipfaster UI prioritizes scalability and efficiency, addressing common design system challenges. Unlike many systems, our components cascade down, allowing one-time stylistic changes in the Style components to automatically apply to all variants. It’s remarkably efficient!
Treating our design system like a set of Legos, we provide the building blocks for you to construct anything seamlessly, maintaining instance integrity and enabling rapid UI design scaling.
As part of Designership’s ecosystem, Shipfaster UI integrates with products and courses like the Ultimate Figma Masterclass, offering an immersive learning experience for aspiring unicorn designers. With 40,000+ hours of free Figma lessons on The Designership’s YouTube channel and a vibrant community, mastering Figma has never been more enjoyable.
Stop wasting time and dive into the limitless possibilities of Shipfaster UI. With free lifetime updates, it keeps getting better!
2. UI Prep
Figma Design System Kit Unleashed!
uiprep — From $99 per user
UI Prep, a Figma design system UI kit crafted by UI design experts Jake Tsacudakis and Molly Hellmuth, has taken the UI community by storm.
Key Features:
Back-to-Basics Design Philosophy
Optimized Auto Layout and Variant Components
100+ Styles, Abundant Icons, and Diverse Layout Examples
Figma-Native for Seamless Updates
Playground and Tips Section for Skill Enhancement
This “no-fluff” design system maximizes Figma’s essential features, ensuring a smooth and efficient design process. UI Prep’s Figma-native nature guarantees automatic updates synchronized with Figma’s advancements.
Why UI Prep Stands Out:
Regular Updates: Stay ahead with continuous improvements.
Light and Dark Theme Modes: Customize your design environment.
Enhanced File Structure: Organized and clutter-free.
Comprehensive Guides: Quick Start Guide, Video Tutorials, and Playgrounds.
UI Prep is not just a toolkit; it’s a dynamic learning platform for honing your Figma skills. Embrace simplicity, functionality, and continuous improvement with UI Prep!
3. Riddle UI
The Ultimate Design System for Modern Web Designers.
riddleui — From $109 per user
Riddle UI is a holistic UI design system meticulously crafted to simplify the creation of contemporary and visually captivating user interfaces and websites. Packed with an array of features and components, it is designed to save designers valuable time and effort.
Key Features:
Figma & Framer file (Framer UI Kit Soon)
12,000+ Components
500+ Example Sections
160+ Example Pages
Hand-drawn Icons
1,000+ Global Styles
Variable Light, Dark & Darkest Themes
100% Responsive
Lifetime Access with Free Upgrades
And with lifetime access and free upgrades, Riddle UI is not just a toolkit it’s a design companion for a lifetime.
4. Premium Pixels
The ever-expanding design system & UI kit for Figma
premiumpixels — From $149 per user
Premium Pixels accelerates your design skills, teaching pro-level principles and Figma best practices. Save time, ensure consistency, speed up project delivery, increase earnings, and foster seamless team collaboration. Unlock the potential to become a 10x designer.
Stop wasting your time re-inventing the wheel by rebuilding the same UI components. We’ve built everything you need to kickstart any product design project.
Component properties let you customize each component with simple toggles, switches, and overrides. Nested instances will make you feel like a pro.
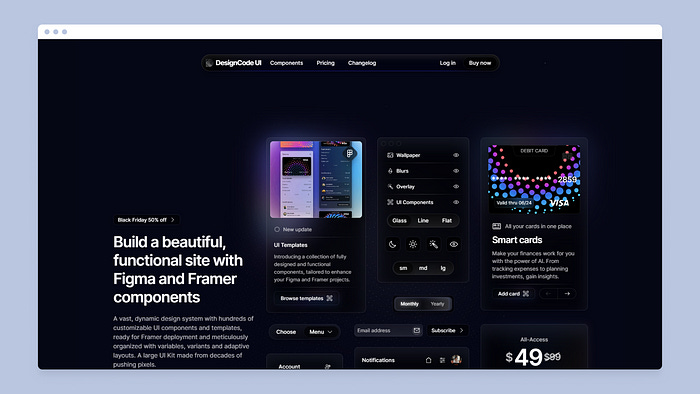
5. Designcode UI
Build a beautiful, functional site with Figma and Framer components
designcodeui — From 99$ per user
A sprawling, dynamic design system featuring numerous customizable UI components and templates, optimized for seamless deployment in Framer. Meticulously organized with variables, variants, and adaptive layouts, this extensive UI Kit is the result of decades of pixel-perfect craftsmanship.
What makes DesignCode UI unique is its theming. The aesthetic is unmistakably different and personal. The background sets the mood, the glass absorb the colors and the shadows elevate. Despite that, it’s super flexible.
6. Cabana
Turn those Days of design work into Minutes with Cabana
cabanaforfigma — From $119 per user
Cabana stands out as an extensive Figma UI kit, offering a diverse range of templates, essential UI components, and convenient design blocks. Designed with Auto-layout 3 and a commitment to avoiding bloatware, Cabana is a reliable choice for seamless design experiences without the hassle of crashes or lag.
Starting at $58, Cabana’s standard package is a cost-effective option. For those seeking additional page examples, the Premium package is available. With a “no risk” 60-day money-back guarantee, Cabana encourages users to explore its features and determine if it aligns with their design needs.
7. Ant Design System for Figma
Design and develop Ant Design projects faster than ever
antforfigma — From $99 per user
Ant Design, a Figma UI kit by Matt Wierzbicki, draws inspiration from the popular React UI library. It offers flexibility with options for Figma-only use or a comprehensive package, including a UX toolkit and additional Figma design tools.
Regarded as a “godsend for productivity,” Ant Design Systems for Figma focuses on eliminating miscommunications within teams through an organized library structure. It features a rich array of components and styles to enhance design capabilities.
The pricing for Ant Design is reasonable, though there might be considerations about scalability costs for larger user numbers. Notably, Ant Design System is also available as an Adobe XD UI kit, and a free demo version is accessible. Their UX toolkit, compatible with Figjam, gained popularity on Product Hunt, reaching the #2 trending product spot.
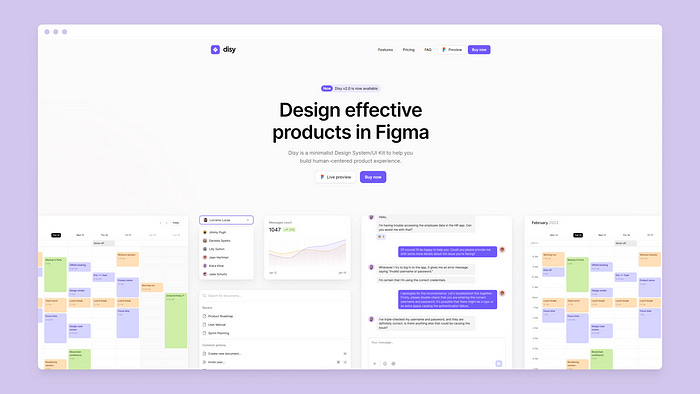
8. Disy Design System
Design effective products in Figma
disy — From $48 per user
Disy is a compact yet impactful UI kit designed to enhance your design process and workflow. While it may be the smallest on this list, its focus on quality makes it stand out.
Though not exhaustive for large projects, Disy includes high-quality Figma components following best practices. With 280+ icons, 400+ basic components featuring Auto Layout, color styles, and beautifully-crafted example pages, Disy provides a solid foundation to explore ideas and kickstart new projects.
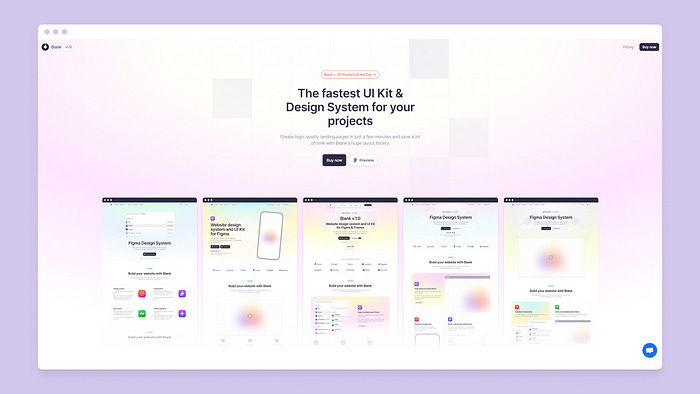
9. Blank Design System
The fastest UI Kit & Design System for your projects
blank — From $48 per user
Blank Design System: Elevate Your Web Design
Crafted by the skilled team at Craftwork Design, Blank Design System stands out as a beautiful and well-organized UI kit for web design.
Featuring over 2,000 fully customizable and neatly organized web components, Blank Design System empowers you to create high-quality landing pages. Despite being smaller in size, its thoughtful design includes Auto Layout 4.0 and offers inspiration through six website design layouts.
With 2,000+ components, 500+ easily customizable global styles, and a scalable typography system, Blank Design System provides the tools to enhance your web design projects.
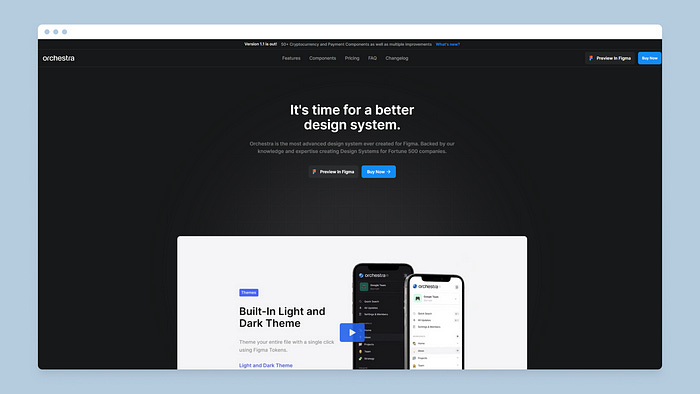
10. Orchestra
It’s time for a better design system.
getorchestra — From 99$ per user
Experience the pinnacle of design systems with Orchestra, the most advanced creation ever tailored for Figma. Developed with the extensive knowledge and expertise gained from crafting design systems for Fortune 500 companies.
11. Flowbite
Figma design system built for integration with Tailwind CSS
flowbite — From $149 per user
Optimized for Tailwind integration, Flowbite remains a potent asset in design workflows with its 28 responsive page examples and an attentive support team. A preferred choice among SaaS developers and designers, this open-source library boasts 400+ web components and interactive elements. While the price may be steep for individual designers, there’s a free demo version accessible in the Figma community.
12. Prime 5
Figma Design System at it’s finest.
primedesignsystem — From $99 per user
Elevate your design process with advanced Figma and Design System techniques. This powerhouse includes potent components with tokens, ensuring each project is completed 10 times faster. It’s more than just a UI Kit; it’s a game-changer for your design workflow.
13. Tetrisly
Everything you need to build a Design System
tetrisly — From $99 per user
Tetrisly, a nimble Figma UI kit, serves as an ideal foundation for expansive design systems. With 2,500+ components, 55 predefined color styles, and 700+ icons, it offers versatility. Tetrisly provides both Figma and Sketch versions of their UI kit, and a demo is available for preview on their website.
14. Base Design System
Starter Kit for your UI Design Projects in Figma
baseuikit — From $48 per user
Experience a revolution in interface design with Base 01 UI Kit, a comprehensive collection of elements crafted for swift and efficient interface creation. Leveraging the latest Figma features, it eradicates the need to start from scratch. Supercharge your productivity and streamline your workflow with the prowess of this UI kit.
15. Pixsellz.io — Figma Design System
Starter Kit for your UI Design Projects in Figma
figmadesignsystem — From $68 per user
Unlock the potential of interface design with the Figma Design System, encompassing all essential elements for creating diverse interfaces effortlessly. Bid farewell to starting from scratch, as this kit integrates the latest Figma features. Brace yourself for a workflow acceleration like never before!
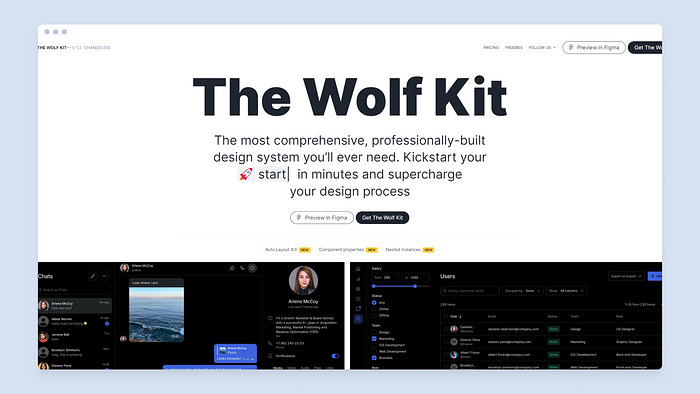
16. The Wolf Kit
Costs less than one designer’s day, saves months.
thewolfkit — From $69 per user
Wolf color styles are meticulously crafted for specific use cases, offering multiple combinations that guarantee WCAG contrast ratio compliance — eliminating the need for additional text and color-style libraries.
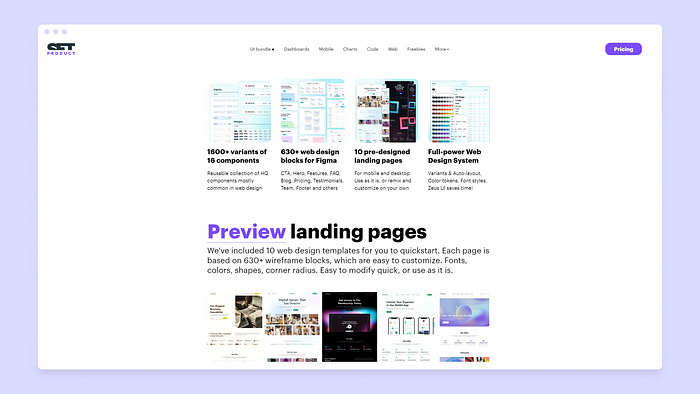
17. Zeus UI Kit
Zeus UI kit for web design & Landing page templates
zeus— From $98 per user
Figma library for web design to create hassle-free awesome landing pages. Based on 10 landing page templates, powered by 1600+ variants for 16 components and 630+ wireframe blocks. Each page is based on 630+ wireframe blocks, which are easy to customize. Fonts, colors, shapes, corner radius. Easy to modify quick, or use as it is.
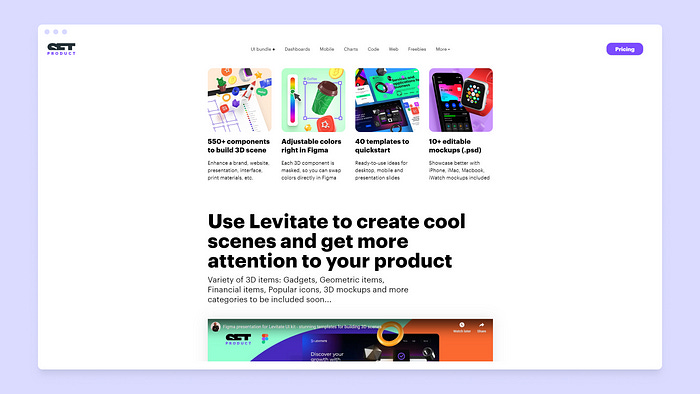
18. levitate Figma UI Kit
Figma 3D templates as a scene builder
levitate — From $98 per user
Levitate UI kit is a unique 3D library for Figma. Aimed to design eye-catching websites, presentations, print materials, etc. Rendered in 3DsMax + VRay. Ready to use and perfectly organized. For each 3D item in Figma color is adjustable within the mask. Use Levitate to create scenes and get more attention to your project.
Key Features:
550+ components to enhance a brand, website, presentation, interface, etc
50+ ready-to-use templates for desktop, mobile and some pitch slides
Variety of 3D items: gadgets, geometric items, icons, mockups, etc
Each object is masked, so you can swap colors right in Figma!
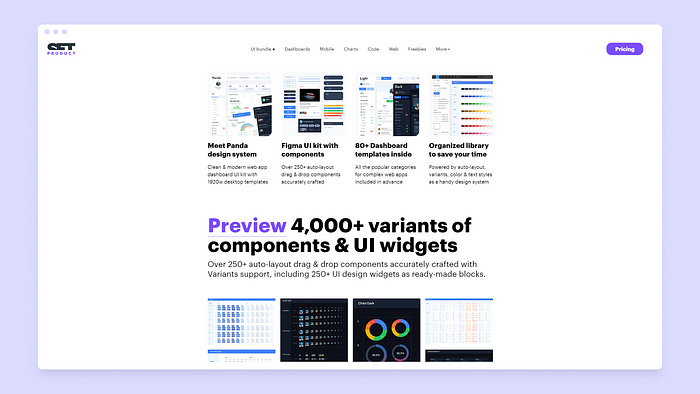
19. Panda design system
Figma UI kit with dashboard templates
panda — From $148 per user
Panda is a clean & modern dashboard UI Kit with 80+ desktop templates, where each template is based on the famous world’s web apps with proven and familiar UX patterns. Well-named, accurately organized, and customization-ready library for Figma loaded with responsive 1920w dark & light layouts.
20. Stratum 2.0 UI Design Kit
It’s stunning what you can do with just one Figma library
stratumkit — From $68 per user
Stratum 2.0 is a vast UI design kit and design system for Figma with super flexible configurable UI components, helpers, and screens. Kickstart any UI project, have fun and be more valuable as a designer.
Bypass the typical learning curve and create the first flexible top-notch UI design straight after opening Stratum, thanks to an intuitively organized structure.
Which Figma Design System or UI Kit will you choose?
With an expansive array of brilliant kits and systems, we trust this overview assists you in discovering the ideal design system for your needs. Each designer is at a distinct point in their journey with unique skills!
The abundance of unique kits and design systems highlights the excellence of Figma and its collaborative community. A dedicated global community collaboratively crafting tools to enhance design is truly something to appreciate!
Originally posted at medium by Jason_design