Design Efficiency with Figma Variables
As designers, our priority has always been to minimize the time spent on typography and style changes,overcome repetitive tasks, and ensure consistency.This is where Figma’s variables feature comes in
In this article, I’ll explain what Figma variables are, why they are important, and how to use them. I’ll also talk about how variables help in the design process, especially in a fast-paced and constantly changing sector like fintech.
What Are Variables?
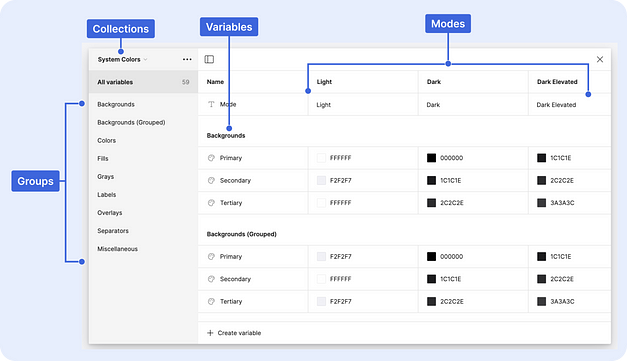
Figma variables let you manage all design components (styles, colors, typography, radius, etc.) from one place. Storing specific values in one spot allows these variables to be used across multiple design components.
Let’s imagine we want to standardize the style of a button. Each button uses the same color for the border or background color, and so on. However, editing these colors individually for each button can be time-consuming and lead to inconsistencies.
This is where Figma’s Variables feature comes into play. For instance, we can assign the colors used in buttons to a variable called “blue-400”. Now, by simply updating this variable, we can easily change the colors of all buttons from one centralized place.
Another example is with radius. We created x-small, small, medium and large radius values and we used medium size with buttons.
Additionally, this feature is highly useful for managing different themes within a project. For example, we can create separate sets of variables for “dark theme” and “light theme” and quickly adapt the colors specific to these themes.
Why we should use variables
Using variables in your design projects can bring many benefits, especially for large-scale projects. Let’s look at these positive impacts:
Consistency and Standardization: In big projects, it’s important to keep a consistent design across different screen sizes, devices, or parts of your project. Variables let you create different versions that look the same, making it easier for your team to maintain a unified design.
Time Savings: Creating different versions of each part of your project manually takes a lot of time. With Variables, you can manage one part with many versions. This makes it quicker and easier to make changes or add new versions.
Scalability: Large projects need to work on various screen sizes, devices, or situations. Variables help your design easily adapt to these needs. When you change the size or properties of one part, these changes automatically apply to all versions.
Ease of Updates and Maintenance: Projects often need continuous updates and improvements. Variables make these updates easier and more consistent. Any changes you make to parts or versions automatically show up in all related areas.
Team Collaboration and Communication: Big projects usually involve different teams working together. Variables make it easier for design teams to communicate and use the same components. This promotes consistency and efficiency across the whole project.
Types of Variables
Figma offers different types of variables to help you manage various aspects of your design.
Color: Define and manage colors for different interfaces.
Number: Define layout measurements like spacing, padding, and margins.
String: For text layers make variants and font family
Boolean: Used for toggle layer visibility.
How to Create Variables
Deselect everything on the canvas and find the Local variables section on the right sidebar. You’ll see the create variable and pick the type of variable.
Examples of large-scale projects
To better understand how variables work and where they are used, it can be helpful to see their implementation in projects.
Bento and Variables
Fintech apps must let users perform financial transactions securely, quickly, and easily. As designers in the fintech sector, we must create interfaces that make the user experience smooth. Additionally, we need a flexible and scalable design system to keep up with changing technology and user needs.
That’s why we published our Bento Design system. It has made our work much simpler. We use many variables in our design system to maintain consistency. These include variables for spacing, color, font, radius, and more.
Creating a design system at the beginning takes a lot of work and time, but it’s important to be patient and focused. Once it’s set up, it saves a lot of time in the long run. Also, keeping good documentation about the design system is crucial.
Originally posted at medium