Easily spot what has changed in the Figma design. Devs and PMs will never miss a change again.
“What has changed in Figma?” is a question we get from developers, project managers, and stakeholders all the time. And — honestly — from a designer perspective there’s no easy or quick way to provide an accurate response.
The underlying problem
If developers or PMs are not able to see what changed between versions in Figma, some changes may go unnoticed, and not make it into the final product.
And you may think… well, you just need better communication. And that’s probably about right. But.
As probably all of you, we have things in place to address this. We do daily stand-ups, we have Teams/Slack channels where we post the changes, we track all changes as stories in Jira/Notion/Trello/… , we do reviews, handoff sessions, meetings, … and way more.
And still, some things go unnoticed.
Sometimes we missed to mention a change, sometimes we just pushed an element some pixels and forgot, sometimes developers didn’t look at the changes as thoroughly as we’d like, sometimes we shared something with PMs but didn’t create a story and was then forgotten... you name it.
And hey, let’s face it, these things happen (to all of us), so no worries 😊.
But what that makes clear is that we need is a way to ensure that:
Developers always know what changed and don’t miss anything
Designers can focus on designing and avoid communication overload
PMs can easily keep track of what changed and when
The current way
(You can skip this part if you came in looking for a better and faster way to do things 😉).
Probably, the best option ’til the date to address this need (aside of documenting and comunicating massively) is to use Figma’s Version history in combination with Dev Mode “Compare changes” feature.
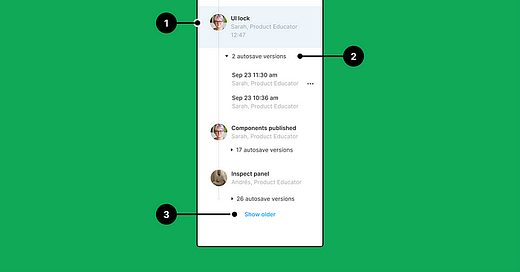
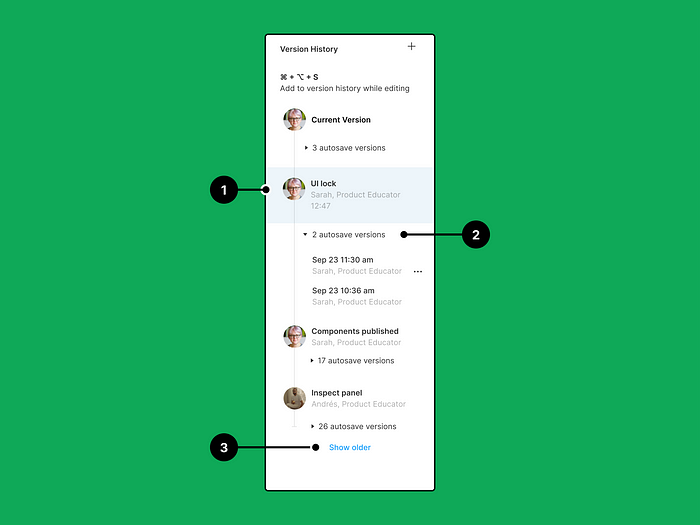
Figma version history
If you haven’t tried this one with your team you really should. Figma allows you to save specific versions to the version history (⌘+⌥+S), and, as each version has a different link, share them with your team.
As an example, we use to keep a track of all versions in the product page in Confluence, and anyone in the team can check the page, open the different versions, and try to see what changed from one version to the other.
The main problem with Figma versions is that it’s not easy to spot what changed from one version to another.
The cons:
Design files use to have a lot of flows, sections, frames, etc., and it’s not easy to spot what changed from one version to another at a glance (honestly, not even for the designers that did the changes).
Creating and keeping track manually of all versions is time consuming for designers.
We designers iterate a lot on designs (it’s our job! 😅), which probably results into dozens (or easily hundreds) of versions. And there’s a limit as to what we can ask developers and PMs to check and review.
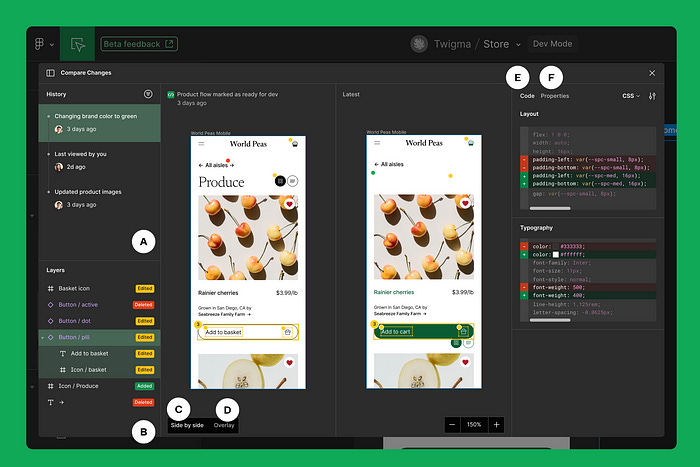
Figma Dev Mode “Compare changes”
In Dev Mode, Selecting a Frame (or a Component) and clicking on “Compare changes” will present a view with all its history, which enables to look back into the past and see how it was a while back, inspect it, spot changes, etc.
The main problem with “Compare changes” is that you need to it one by one (and takes forever)
The cons:
“Compare changes” is great for spotting changes, but it’s only available on a Frame/component level, which means that you may need to go frame by frame (and component by component) to see if it changed. And that can take forever.
Well, this is Dev Mode, so you will need Figma licenses that enable Dev Mode licenses for anyone using this 🤷♂️.
As mentioned earlier, what we need is a way to ensure that:
Developers always know what changed and don’t miss anything
Designers can focus on designing and avoid communication overload
PMs can easily keep track of what changed and whenWe were facing this issue
So (drumroll)… we built Figma history 😊 .
Figma history
Figma history is a tool to easily spot what changed between versions of a Figma file, so that devs, PMs and stakeholders never miss a change again, and designers can focus on design.
How it works
Figma history is a web app (not a Figma plugin) that anyone can use no matter if they have a Figma paid license or not.
Just go to
https://figmahistory.com
, and paste the link of your Figma file (that you can get by clicking ‘Share > Copy link’, or pressing ⌘+L).
Figma history will load the design file, allow you to choose which versions you’d like to compare, and show the differences between both. This simple.
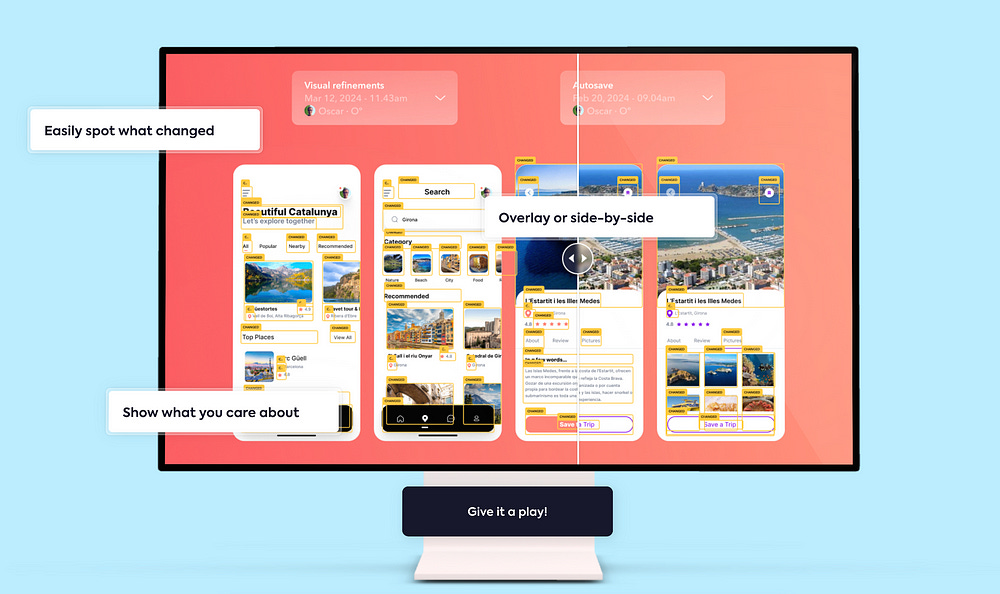
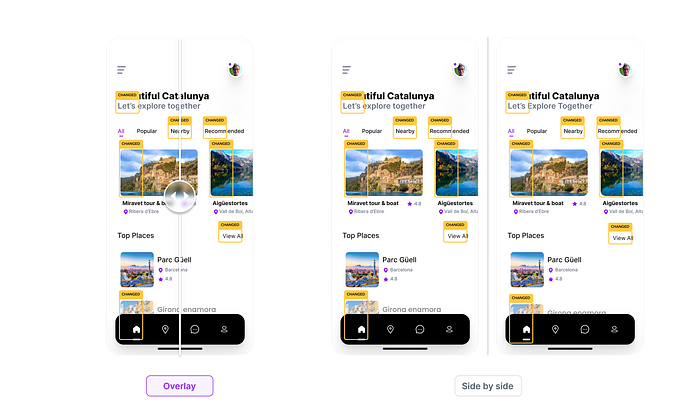
Overlay and side by side views, and other view options
Overlaying both versions is super handy to easily spot differences or show what changed to stakeholders.
But… when it’s about A/B-ing or comparing more than one screen, Side by side view is definitely a winner.
Also designs can change a lot from version to version. From entire frames to tiny tweaks in texts. And sometimes showing all changes… well, may be a bit overwhelming.
So we added the option to pick which elements you want to show changes for: sections, frames, components, instances, groups (or auto layouts), texts, and shapes.
Can I use it to see when something in a design got messed up?
Sure! Just be nice to people. No one messes designs intentionally 😉.
How can Figma history access my files?
Well, it can’t, unless you let it in 😅. When trying to access a file, a Figma popup will appear for you to log in to Figma, and to ask for permission to access your file and be able to present the comparison.
You may have seen this pattern before, as it’s the same as Zeroheight, MS Teams, Slack, or Principle — just to name some — do.
What that also guarantees is that only Figma users with access to the design file will be able to see the comparison, so your design keeps safe.
But hey, are my files safe?
We use the Figma REST API to access your files and present the comparison. We can only read files, meaning we can’t edit anything in them. If you feel curious, you may find more detail here about Figma authentication scopes.
Access to designs is only used for comparison rendering. We do not (and will never) store, analyze, or share your designs. We do not track analytics at all either.
Your designs are (and will continue to be) just for your eyes.
Can I try it out?
Sure! Figma history has a completely functional 7-day free trial. When you do your first comparison your trial will automatically begin.
Is this a paid app?
Yup! There are some costs related to the app, so we needed to make this a paid one 🤷♂️.
We know that you may already be charged extensively for your design tools (Hi Figma 🙋♂️!) so we tried our best to keep it as low as possible. The single license (per Figma account) is $5/year (yes, per year), and the team license (as many Figma accounts as you need) is $45/year.
To sum up
We are including Figma history as part of the handoff flow, and onboarding developers and PMs into using it, and it’s helping us avoid design changes go unnoticed… whilst reducing massively communication overload for designers and developers.
Thought it could help others, so if you fancy it just give it a play! We’d love to hear how it did work for you, and what you used it for 😊.
That was it! Thanks for reading, and hope you have a nice day!
Originally posted at medium