From Fun to Functional: AI Powered design with Creatie.Ai
I’m happy with Figma — it’s enough. It has always been my go-to tool, reliable and robust. Yet, there’s always that lingering question: could there be something even better out there? This curiosity led me to dabble with the likes of Framer, ProtoPie, and Principle. Despite their strengths, I inevitably gravitated back to the familiar comfort of Figma. It’s a safe haven where no one bats an eye at your choice of tools. But what if there existed an alternative that was not only more intuitive and cost-effective but also boasted superior features and prototyping capabilities?
Enter Creatie.ai. I stumbled upon it quite by chance, and I’ll admit, I was skeptical at first. Another beta promising innovation — another beta with features similar to others, not seeing myself using it. But I stayed… and I stayed for several reasons. Will I stick with the app for a long time? I’m not sure; time will tell. But even the sheer fact that it managed to grab my attention within just a couple of minutes was enough to give me some hope for another great software.
Fun meets functional
It’s impossible to overlook the subtle details that distinguish this product, highlighting the extra attention and thoughtfulness the creators have invested in its design. From the initial onboarding process, Creatie clearly demonstrates its commitment to encouraging you with small details and valuing both your time and your expertise as a designer.
What it offers
Strengths:
AI-Integrated Features: Creatie integrates AI across various features, like image enhancement, icon generation, and style guide automation. This approach not only streamlines the design process but also encourages creativity by removing technical barriers.
Ease of Use: The emphasis on simplifying processes, such as the ‘Automatic style guide’ and ‘Design auditor’, shows a strong commitment to user experience. By automating repetitive tasks, Creatie allows designers to focus more on creative aspects.
Collaboration Tools: The platform’s collaborative features are a major plus. By enabling team members to work together seamlessly — regardless of their location — Creatie fosters a more integrated and dynamic creative process.
Prototyping and Handoff: The seamless transition from design to prototyping and easy handoff to developers highlights an understanding of the complete design lifecycle, which is critical for fast-paced development environments.
Smooth Integration
When transitioning to a new tool, a common concern is file integration. Questions like “Will my files integrate seamlessly?” or “Will I have to redo work?” and “Are my layouts, components, and design systems preserved?” are top of mind. Framer, despite its strengths, can’t fully support importing files from Figma — there are instances where screens don’t transfer completely, despite following all the guidelines. Components might lose their shadows or strokes, among other issues. These concerns were forefront in my mind as I imported my files to Creatie. To my relief, Creatie excelled in this aspect. The import options are plentiful and what’s particularly impressive is the ability to select specific pages for import from your files, which is a significant time-saver and a notable convenience. The onboarding process includes installing FontHelper on Mac, and ensuring access to local fonts. If the imported file contains fonts not used in Figma, Creatie can select replacements from an extensive list of available fonts.
Regarding the import process, it’s thorough and even dedicates a separate page for external components, meaning all the components you’ve developed in Figma are accounted for and accessible. Your styles remain intact. The layout is familiar, with a dashboard on the left side displaying layers, pages, assets, and resources, mirroring Figma’s library structure. On the right side, you can find the file’s styles.
The top navigation bar introduces Creatie’s unique features, which diverge slightly from Figma’s setup. It includes a comment section, Magicon, and an audit feature, as well as the Creatie wizard — both of the latter are currently in beta. Essentially, Creatie has the potential to supplant several Figma plugins you might be using, such as those for icons, design systems, WCAG compliance, background removal, etc. This integration is notably convenient, streamlining your workflow by centralizing these functionalities within the platform.
Wizard and Audit
The Wizard feature, currently in beta, is shaping up to be a standout tool. It simplifies the creative process considerably: you create a frame and instantly receive a variety of inspiration drawn from available frames, components, and icons. If what you need isn’t immediately visible in the list, you can make a direct request, and the AI tool takes care of the rest, significantly accelerating and enriching your workflow.
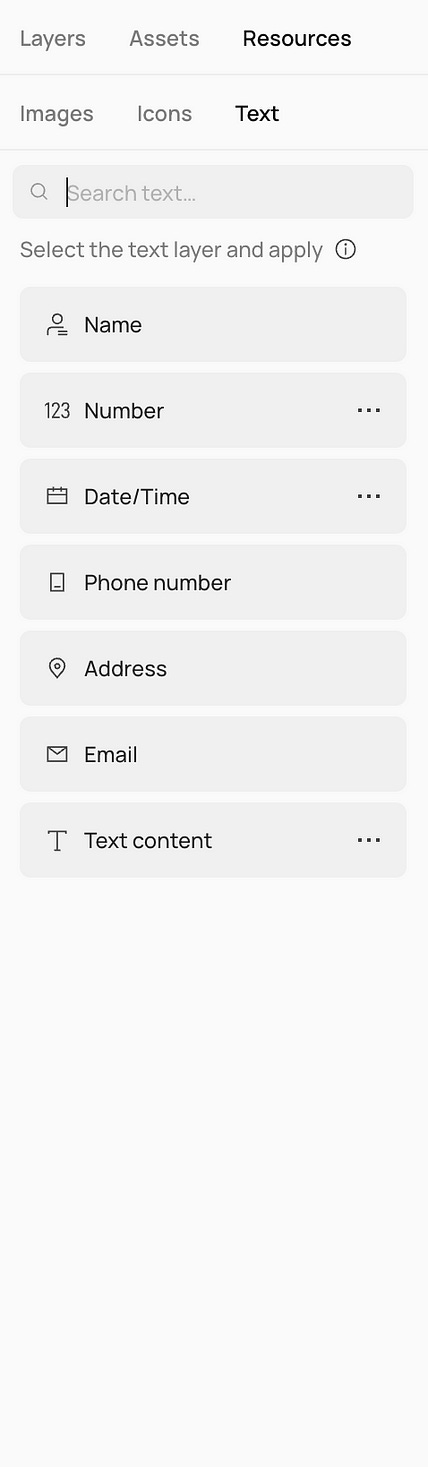
The resources section is a comprehensive substitute for various plugins, providing a selection of photos (an alternative to Unsplash and the like), a diverse array of icons from different libraries (it has Remix as default), and placeholder text options, including the standard ‘lorem ipsum’ texts.
Audit
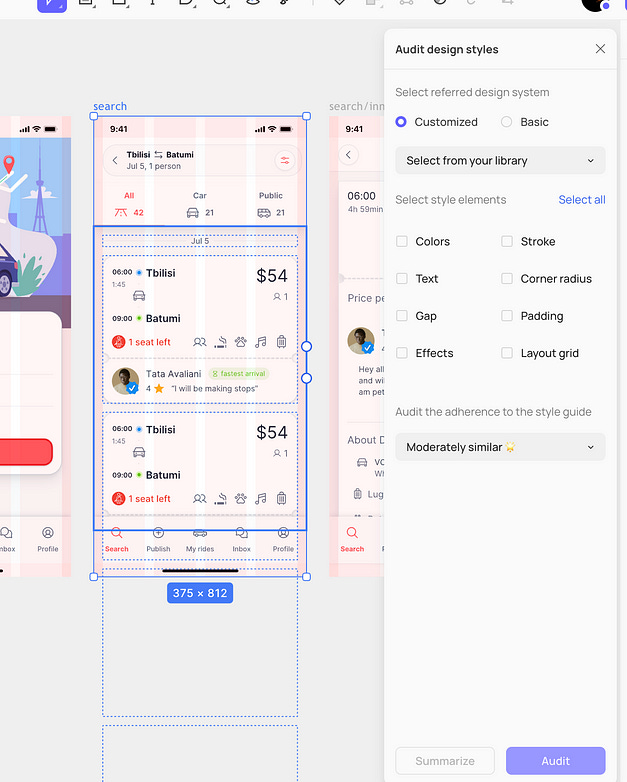
The audit feature provides two levels of analysis. Even with the basic option, it adeptly identifies potential discrepancies in your designs, such as gaps or inconsistencies in layouts and padding. While there are plugins for Figma that can detect similar errors, none offer corrective suggestions in a single step as Creatie does. As this feature is still in beta, its potential for further refinement is promising. This tool not only aims to enhance the accessibility and consistency of your designs but also streamlines the review process, setting a high standard for integrated design audit tools.
Styles
Creatie adeptly integrates your pre-established styles from a previous tool upon pasting, and it goes a step further by allowing you to extract a style guide directly from your existing frames. This feature is not only innovative but serves as a potential replacement for one or two Figma plugins, streamlining your workflow within a single tool.
The Autolayout is quite good and operates seamlessly. Adapting to its panel requires a minimal learning curve, differing slightly from Figma’s interface. For instance, while Figma enables you to align objects within a parent frame automatically by double-clicking on the playground, Creatie has designated a specific button for this action. This small adjustment might take just a few extra minutes to master but is straightforward enough to not disrupt the design process significantly.
Prototyping
One of the standout advantages I’ve found is the prototyping feature. Figma not only enables device-specific prototypes but also allows for design previews directly on the canvas. Additionally, its app provides the convenience of opening and mirroring your screen on your mobile device, which is an invaluable aid when designing for mobile and needing a realistic portrayal of your designs.
Although Creatie hasn’t yet incorporated these specific features, its prototyping capability is competent. It fulfills its function by providing a straightforward view in a separate tab, without the necessity to select a device. This feature, while basic, effectively serves its purpose and presents a clean, uncluttered preview of your work.
Animating
Prototyping in Creatie mirrors the functionality present in Figma, allowing for the creation of flows complete with descriptions. It supports the customization of actions, targets, and triggers, as well as the configuration of animations. While Framer may provide a broader range of options for prototyping, Creatie shows promise for growth. There is room for enhancement, particularly in the animation option. Looking ahead, there’s potential for Creatie to innovate and introduce new animation features that could enrich the prototyping experience.
Sharing
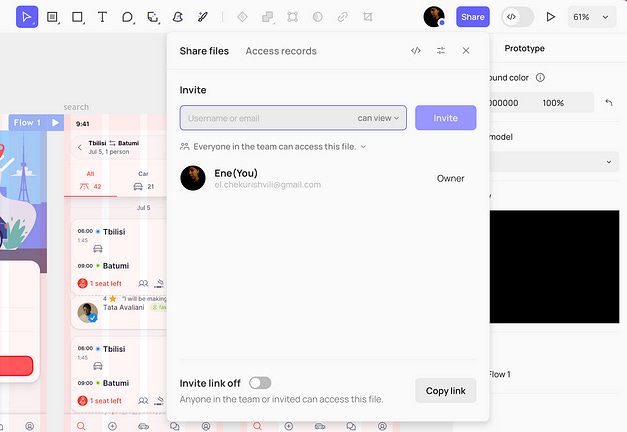
The sharing in Creatie is standard and user-friendly. It employs a familiar system of sharing via email and allows you to set specific permissions for each user. Additionally, it offers the functionality to track access records, which is a useful tool for managing collaboration and maintaining security over who views and edits the design work.
Devmode
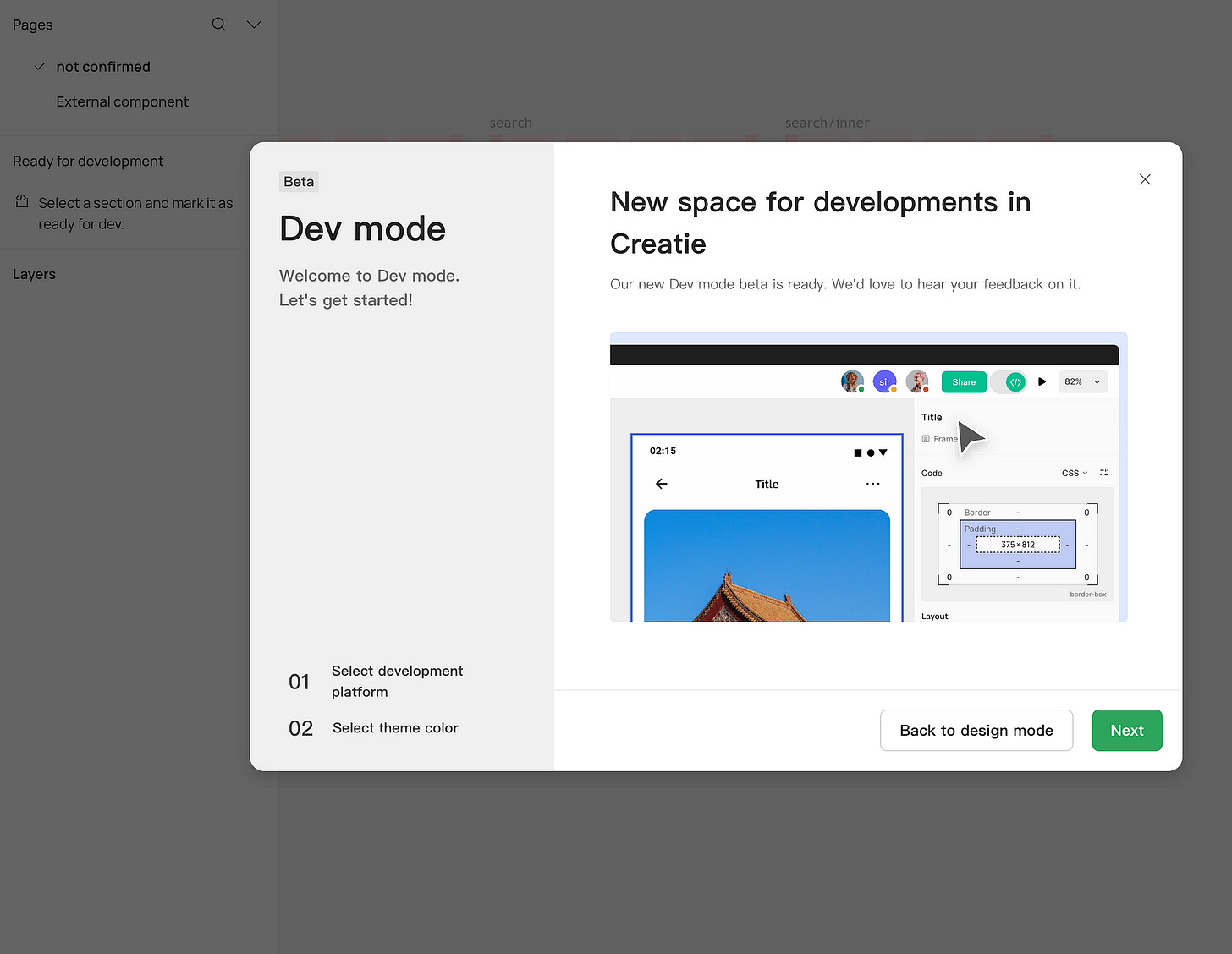
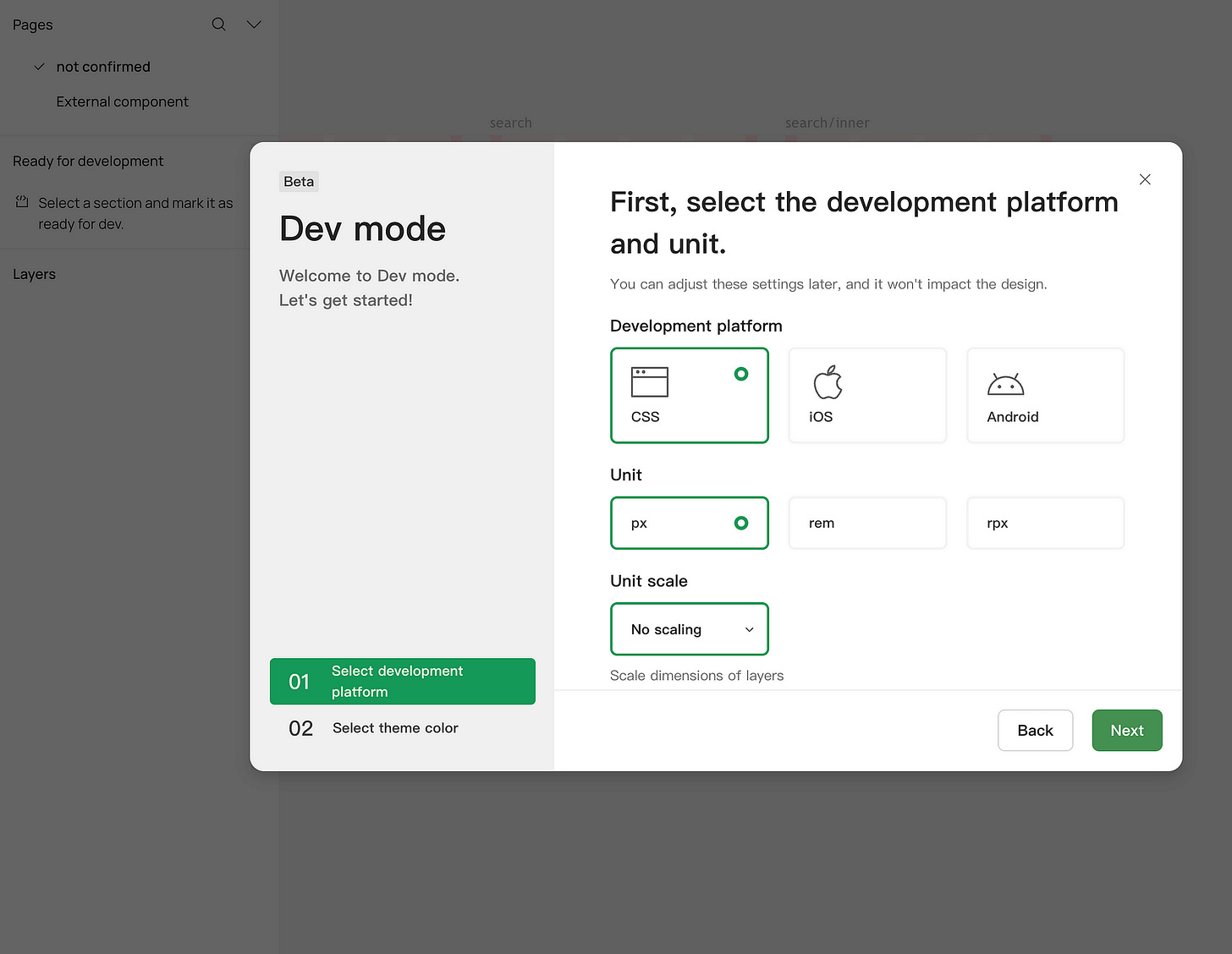
Figma’s decision to make development mode a paid feature has been surprising and somewhat disappointing for many users, and understandably so. However, Creatie offers its development mode feature for free, which is not only a welcome alternative but also appears quite promising. The onboarding process for this feature in Creatie is exceptionally user-friendly, allowing users to customize their experience by choosing the language, device, units, and scaling preferences. Additionally, it provides the flexibility to switch between light and dark modes, enhancing the user interface and accommodating different working environments or personal preferences.
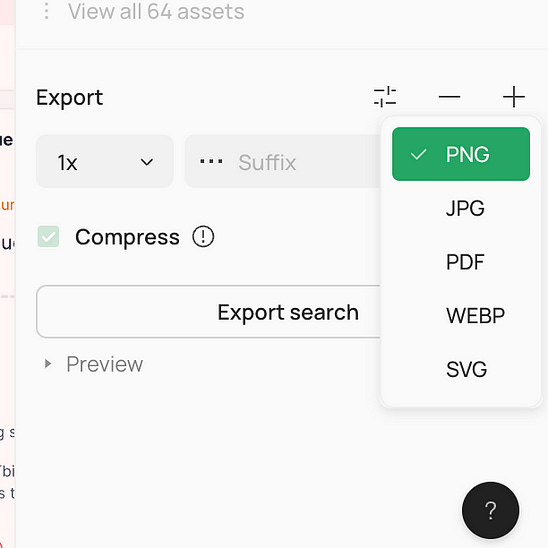
Exporting your files
Figma provides four types of export options in both design and development modes. Creatie matches this with the ability to export as SVG, PDF, JPG, and PNG, and it goes a step further by offering an additional format: WebP. This extra option in Creatie broadens the scope for designers, catering to more modern web standards and performance optimizations, especially for web developers who prioritize fast loading times and high-quality images.
Final thoughts
Creatie presents itself as a compelling alternative in the design tool landscape, particularly attractive for its cost-effectiveness and AI-driven features. However, to rise above being just an alternative, Creatie needs to continuously innovate and perhaps introduce unique features that are not just on par with, but superior to, those of its competitors. Maintaining its commitment to a free development mode and expanding its AI functionalities could be key strategies for achieving this. As it stands, Creatie is well-suited for designers looking for a comprehensive, intuitive tool that integrates the latest in AI technology to facilitate a smoother design process.
So what are our thoughts? I hope the creators of Creatie won’t mind if I refer to it as “Figma’s little sister,” one that has the potential to outgrow its sibling in the future. As for adopting it, I might use it for personal projects to start with.
At present, Figma is deeply integrated into our workplace and forms a crucial part of our standard workflow, so an immediate switch for the entire team is unlikely.
However, it’s worth remembering how we once viewed Figma as just another alternative when we were all using Adobe XD — and look at how that turned out. The tech landscape is always evolving, and who knows where Creatie might stand in the future?
Originally posted at medium