Gestalt Principles — Where Psychology meets Design.
Before diving into the practical application of UIUX, it is vital to understand the Gestalt principles, where psychology meets design to create visually stunning and impactful compositions. It consists of six principles: proximity, similarity, closure, continuity, figure-ground, and symmetry. Now, let me give you a summary of these six principles.
1. Proximity
Objects placed close together tend to be viewed as a group. This principle is frequently applied when designing layouts, where similar components are grouped to convey an overall idea.
2. Similarity
Similar objects appear to belong together. Whether it’s color, shape, or size, elements with similar characteristics are regarded as belonging to the same group. This principle aids in the development of visual hierarchy and the effective organization of information.
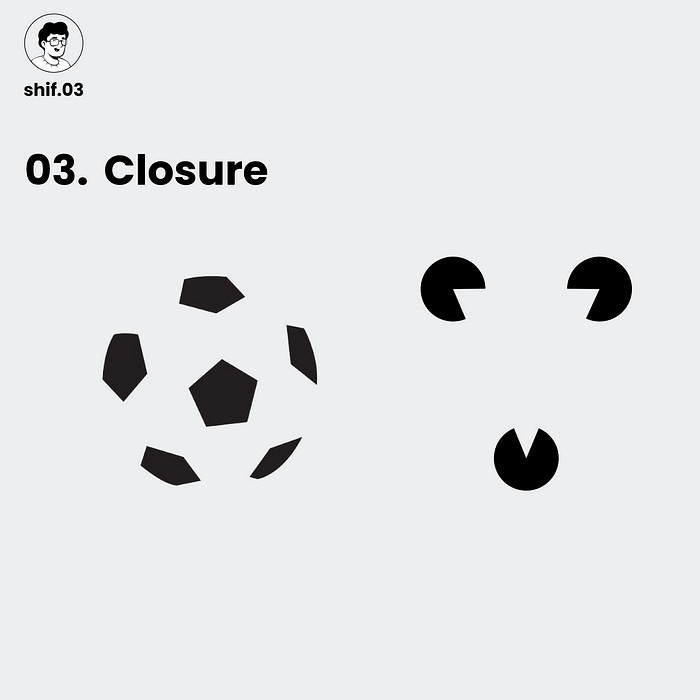
3. Closure
For us to see complete shapes or forms, our minds often fill in the gaps. Designers frequently use this principle to include incomplete shapes, leaving room for interpretation and stimulating viewers’ imaginations.
4. Continuity
Elements arranged in a continuous line or curve seem to be more associated than those with sudden alterations in direction. This principle directs the flow of visual elements, ensuring easy navigation through a design.
5. Figure-Ground
Visual elements can be separated by our perception as being in the foreground and background. Designers can keep a composition balanced while drawing the viewer’s attention to the focal point by adjusting size, color, and contrast.
6. Symmetry
When compared to asymmetrical objects, symmetrical ones are viewed as more balanced and aesthetically beautiful. Symmetry is a common tool used by designers to foster harmony and order in their compositions.
Originally posted Here