Illustrations for Web Accessibility
Cognitive accessibility success criteria…in simple illustrations.
Why illustrations?
The last couple of weeks of my self-directed course on UX and Cognitive Neuroscience are dedicated to web accessibility. Initially, I wanted to write a short opinion article on web accessibility from a cognitive neuroscience perspective.
However, as I dove into WCAG, reviewed my coursework in abnormal psychology, read articles by Sheri Byrne-Haber, and watched videos by the amazing people from Deque Systems, I began to realize that there is very little I can contribute to the conversation as an undergrad in cognitive neuroscience and an able-bodied person.
Around the same time as I was stuck on selecting a topic, I ran across Maggie Appleton’s amazing illustrations for abstract programming concepts and was immediately obsessed. I really appreciate how she was able to use visual metaphors that highlight the important ideas in complex coding concepts. And the style of her illustrations is just *chef’s kiss*.
Scrolling through Maggie’s work, I was reminded that rephrasing, simplifying, and breaking down existing but complex knowledge can also be worthwhile work. So, instead of making myself formulate new thoughts about web accessibility when there are so many more qualified people researching and writing about it, I decided to illustrate some cognitive accessibility success criteria from WCAG. This process allowed me to dig into three specific success criteria and simplify what I learned into intuitive illustrations.
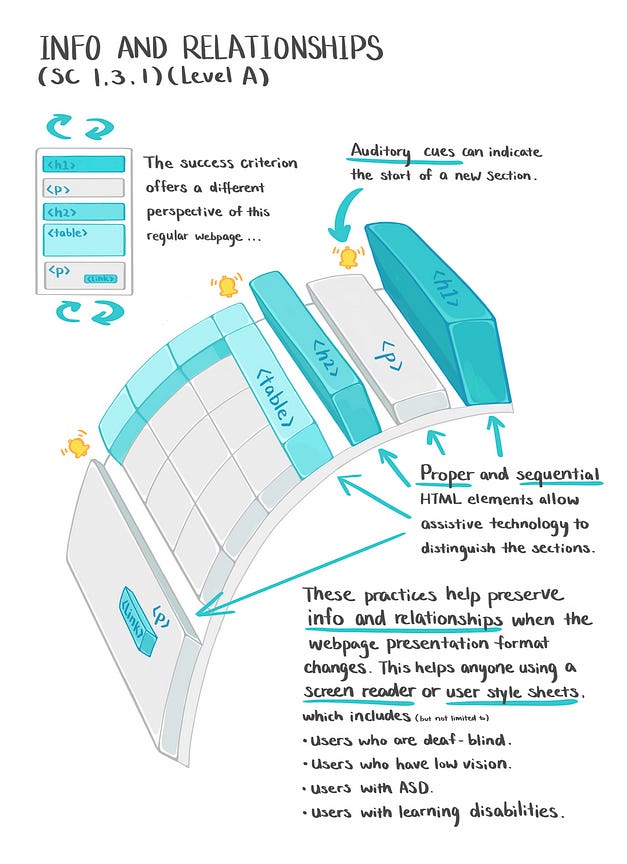
Info and Relationships
Information, structure, and relationships conveyed through presentation can be programmatically determined or are available in text.

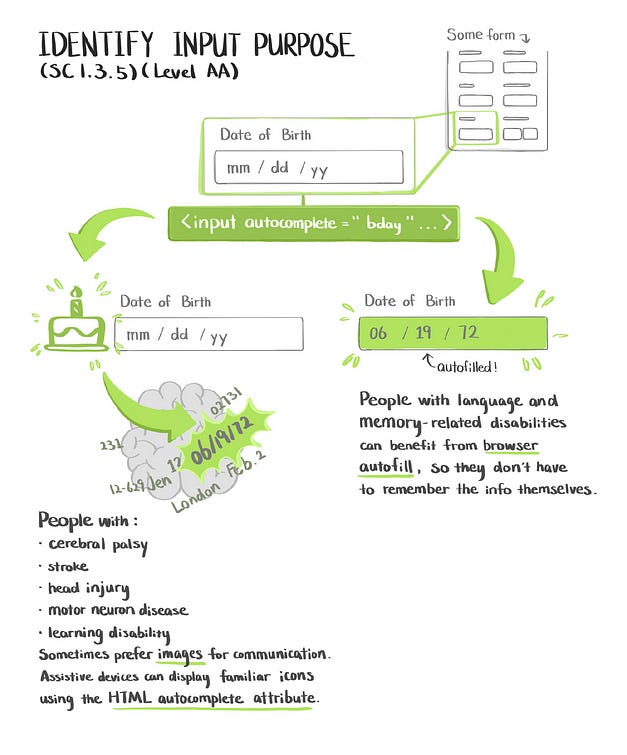
Identify Input Purpose
The purpose of each input field collecting information about the user can be programmatically determined when:
- The input field serves a purpose identified in the Input Purposes for user interface components section; and
- The content is implemented using technologies with support for identifying the expected meaning for form input data.

Navigable
Provide ways to help users navigate, find content, and determine where they are.

What I learned from this process
Many success criteria benefit both people with physical disabilities and people with cognitive disabilities. When I wrote the syllabus for this course, I divided the accessibility unit by cognitive accessibility and physical accessibility, thinking that there is a clear distinction between the two. Now I know that many accessibility practices benefit both groups. Users with cognitive disabilities can use screen readers, and users with low vision can benefit from clearly communicated input purposes.
Some success criteria in WCAG are very specific and clean-cut, but others are more ambiguous. Criteria like “Identify input purpose” can be easily satisfied by adding “autocomplete” to HTML tags of forms, but other criteria like “focus order” recognize that there are multiple approaches to focus order that preserve meaning and operability.
The simplest presentations take the longest time to create. As you can see, I experimented with different styles and presentation methods, trying to improve the simplicity and clarity of these illustrations. They took me so long to complete, and I have so much respect for the work of making knowledge simpler and more accessible.

