Increased efficiency for text style with integrated color variable in Figma: A case study
In this case study I will explain how we can improve our productivity & consistency by integrating color variables in the text style.
In the realm of user interface design, maintaining consistency across projects is paramount. Figma stands as a powerful tool for design systems, yet there’s an area ripe for improvement: the integration of color variables within text styles. By introducing color variables into text styles, Figma can significantly enhance productivity, reduce cognitive load, and fortify design system coherence.
While I am doing this case study, Figma Desktop App version 116.16.13 (last update Mar 13, 2024) Premium user. So, whatever example or context I am going to set will be based on this version.
In the current landscape, Figma allows designers to establish text styles and color variables independently. However, the absence of a direct link between these two entities poses a challenge. When applying a text style, designers are required to manually adjust the color, leading to repetitive tasks and heightened cognitive strain. This manual process not only consumes time but also increases the likelihood of inconsistencies within the design system.
For instance, if a text style named “H1” is supposed to always use the color “blackPrimary,” designers must remember to change it every time they use “H1,” leading to repetitive tasks and increased cognitive load. Forgetting to change the color could compromise the entire design system’s consistency and effectiveness.
To tackle this challenge within Figma’s framework, a seamless integration of color variables into text styles is proposed. Leveraging the existing infrastructure, designers can now assign specific color variables to text styles directly within Figma. For instance, when defining the “H1” text style, designers can designate the associated color variable, such as “blackPrimary,” ensuring consistent application across the design system.
Adding color variable to text style
When we create a text style currently there are no option to assign any color variable to a text style. The idea is here is to add or assign a color variable to a text style. This is how we are going to do it-
Step 1: After adding color to your local variable, proceed to create or edit a text style.
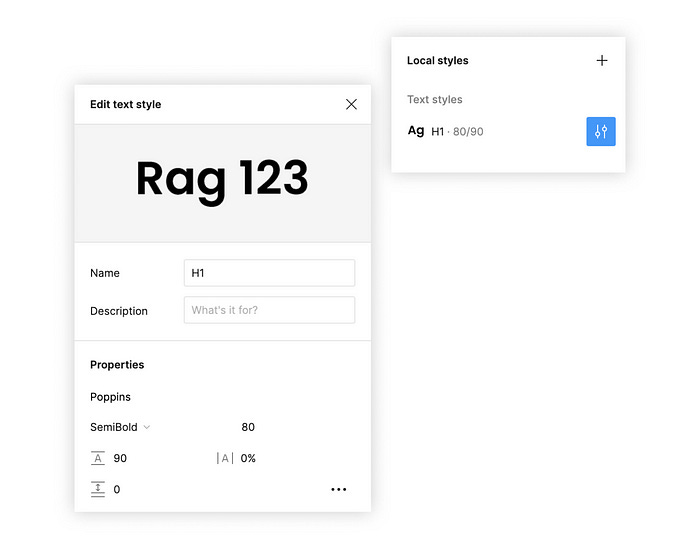
Step 2: Within the text style options, which currently include “Name” and “Description,” we are introducing a new option called “Color.”
Step 3: Implement a color picker similar to the fill color picker. Next to the custom color picker, include an icon for accessing Styles & Variables. By clicking on this icon, designers can view and assign desired Styles or Variables to the text style.
Step 4: Enable the addition of multiple color variables to a text style using a plus icon. Designers should have the ability to remove, rearrange, and unlink colors from the variable list. The first color in the list will serve as the default color for that text style.
Once the color variable is assigned to a text style, here’s how it will function:
Application to Text Style: When applying the text style “H1,” the fill color will automatically adopt the assigned color variable, “textPrimary.” This eliminates the need for manual color adjustments, ensuring that the text style consistently adheres to the designated color.
Flexibility with color Variables: Designers can unlink or change the color variable directly from the text style settings, providing flexibility in color management. Clicking on the variable name opens up the color libraries, allowing designers to explore and select colors without navigating through all color variables.
Streamlined Access to Assigned Color: Designers can quickly access all colors assigned to the “H1” text style at the top of the color libraries. This feature simplifies color selection, especially in large-scale design systems, by grouping colors according to their associated text styles.
The introduction of color variables in text styles streamlines design tasks, reducing manual labor and freeing up time for creativity. It ensures consistency within the design system, enhancing brand identity and user experience. Additionally, it fosters seamless collaboration among team members by adhering to unified design principles.
In conclusion, integrating color variables into text styles in Figma significantly improves design efficiency and consistency. This enhancement empowers designers to unleash their creativity while maintaining coherence within the design ecosystem. It reinforces Figma’s commitment to user-centric innovation and solidifies its position as the premier choice for design professionals worldwide.
Originally posted at medium