Level Up Your UI Design with Design Token Studio
Designing a product to meet the goals of simplicity, consistency, and accessibility requires strict adherence to design principles, especially through the establishment of a design system. This system will help you, as a designer, save a lot of time through component reuse, adherence to guidelines, and centralized storage of all design resources.
However, even if a design system has everything, it is not always convenient when collaborating with developers. Let me explain why:)
The design system establishes a unified design language across a product or brand, while design tokens maintain consistency across platforms and foster developer collaboration.
Let me guess! Hmmm… You might be a bit confused, right? No worries, I will delve deep into design tokens, and I promise you, developers will be happy to collaborate with you and admire your design level. Let go into it, Yeahhh!!!
Design Token
In short, a design token is the visual design atom of the design system. They are named entities that store visual design attributes instead of hard-coded values(hex, rgba), ensuring flexibility, clarity, and consistency.
Design tokens’ values can include color, typography, measurements, or other tokens. There are several types of tokens:
The easiest way to remember is: Token = Raw Value + Name
You are a bit familiar with Tokens and their types. Now I will delve into the details of each token type. Be patient!
Raw Value
Raw values in code, such as color values (hex, rgba), lengths, size units, and percentages, are not considered as tokens.
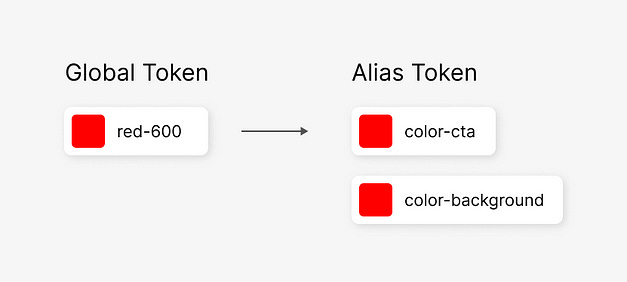
Global Tokens
Global tokens are the primitive values in a design language, represented by their names or what they are.
Alias Tokens
Alias tokens are similar to global tokens, but we use them when they are used in multiple places. Instead of referring to a color by “what it is”, we can refer to it by “what it does”.
Component
Component-specific tokens are often inherited from alias tokens but named in a specific way that allows the developer team to understand and apply them in component development.
Benefits of Tokens
Take a deep breath. Now I will explain the benefits of using tokens in detail. After that, we can proceed to the next step, which is how to use and export them for developers.
Save Time — Let’s say you use a hex value, then the developer will follow suit by using this hex value in their code. In that case, if we want to update another color, the developer would have to go back and manually rewrite it. This would take a lot of time. Tokens can solve this problem for you;
Reduce unexpected mistakes — Manually writing hex code values can sometimes result in errors or unexpected numbers. So tokens also can help to solve this.
Flexibility — Tokens can be exported in JSON and compiled into platform-specific code for developers. For example, in tokens, there are colors, typography, padding, and more. Developers use different programming languages to define these on various platforms; for web, they might use SCSS or LESS, for iOS they use JSON, and for Android they use XML. As a designer, you can simply edit or add values and click “update token”, and everything will change automatically.
Basic Use of Tokens Studio Plugin
Since I’m using Token Studio, I will now guide you through some tips on how to import and export for developers. You can also connect it with GitHub and find some other cool features there. Check for more!
Just keep in mind, while creating styles in tokens, it’s better to consider what we have discussed above, such as hex values, global, alias, and component-specific tokens.
First, install this plugin and run it in Figma. You will see a bunch of options there, which you can use to create or import existing tokens from your local variables or library.
In my scenario, I imported colors from my local variables. You can also create new ones based on your needs.
Now, let’s see how you can export them when you have finished creating everything and want to send it to the developer.
Thanks to Token Studio, they have a clear guide document for you. I highly recommend checking it out and using it because there are a lot of cool features there that I can’t cover all in this explanation.
Conclusion
Design systems, libraries, and tokens are all beneficial and help speed up the design process while crafting a wonderful product. However, they serve different purposes, as I mentioned earlier. It’s important to understand the differences between these three elements, especially tokens. Tokens help you create a seamless, consistent, and flexible product, and also assist during development. With the benefit of flexibility by creating JSON and compiling it for other specific platforms for developers to use, this makes for seamless development and saves a lot of time for both designers and developers.
Originally posted at medium