Organizing Design Files for Clarity and Adoption in Large Organizations: Taming the Chaos
Alright, let’s talk about a topic that’s not exactly glamorous but so necessary: organizing design files. Whether you’re in a startup scaling fast or a large organization with teams on teams, disorganized design files are like a messy closet. Sure, you know where things kind of are, but finding that one thing you need? A total time suck.
If you’ve ever spent 15 minutes opening random Figma files titled “Final_v3_Final_Final_UseThisOne.plz” (you know the type), this one’s for you.
Let’s dive into how to bring order to the chaos so your design files don’t just look good — they work for you and your team.
Step 1: Name Files Like You Mean It
First rule of design file organization: no more cryptic names! “Screen2_Draft_Final2” isn’t helping anyone, not even Future You. File names should be:
Descriptive: “Homepage_Wireframe_2024–11” beats “Stuff_for_presentation.”
Consistent: Pick a naming convention and stick to it like your reputation depends on it (because it does).
Try something like this:[ProjectName]_[Feature/Section]_[Stage]_[Date]
Example: Firefox_SignInFlow_Final_2024-11
Boom! Anyone can tell what’s in that file without opening it.
Step 2: Build a Folder Structure That Makes Sense
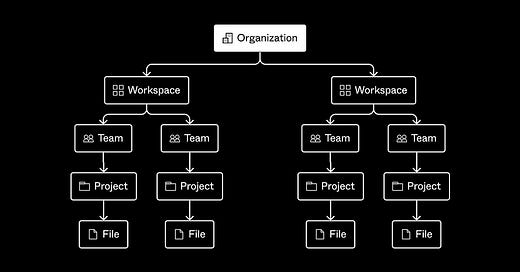
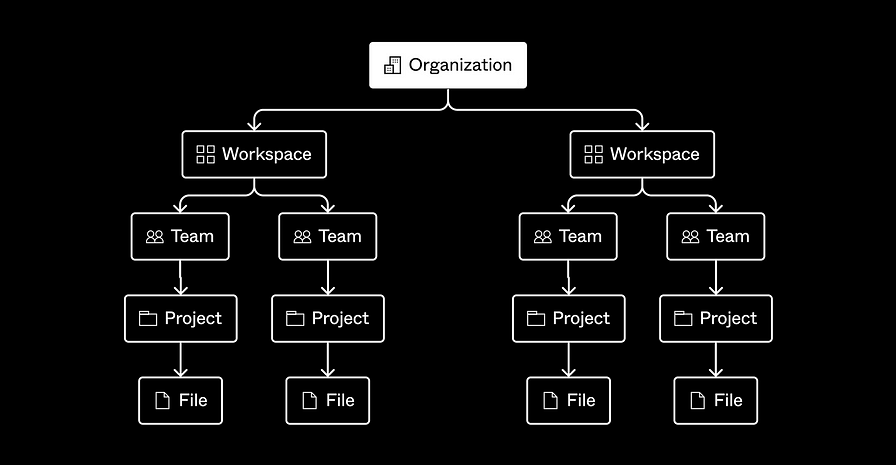
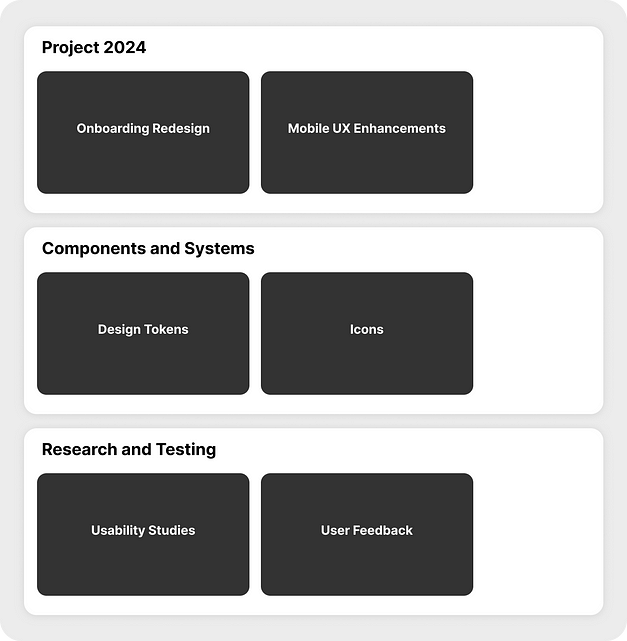
Your design files need a home, and no, “Misc” isn’t it. Create folders that mirror how your organization thinks about projects. Here’s a simple example:
The idea is to group files by logical categories so teammates can navigate them without needing a treasure map.
Step 3: Use Figma Pages Like a Pro
For Figma lovers, pages are your secret weapon. Each file can have multiple pages, so use them to keep work organized within the file. For example:
Page 1: Wireframes
Page 2: High-Fidelity Mockups
Page 3: Prototypes
Page 4: Specs for Dev
It’s like having mini-drawers inside your main file drawer. Clean, tidy, efficient.
Step 4: Create a Master File for Reusable Components
Every organization needs a go-to place for components like buttons, icons, and color palettes. Enter the Master File.
This is your holy grail of design consistency. All reusable elements live here, so you’re not reinventing the wheel every time you design a new screen. Bonus: link it to your design system (if you have one), so updates cascade across projects like magic.
Step 5: Add Notes, Tags, and Descriptions
Design files are often handed off to engineers, PMs, or other designers who weren’t part of the process. Adding notes can be the difference between “Wow, this is helpful!” and “What the heck am I looking at?”
Try these tricks:
Sticky Notes in Figma: Use them to explain why that one button is off-center.
Layer Naming: Rename layers to something intuitive like “Primary CTA” instead of “Rectangle 72.”
Tags in Figma Files: Use emojis or color tags for quick context (e.g., 🔧 for work-in-progress, ✅ for final).
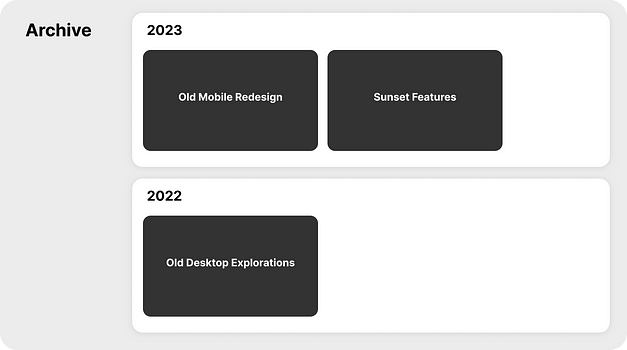
Step 6: Archive Like a Champ
Outdated files are inevitable, but don’t let them clutter your workspace. Create an Archive folder where old projects go to retire gracefully. Use a clear structure like:
And no, don’t delete them. You’ll thank yourself later when someone asks, “What did we do for the 2023 feature rollout?”
Step 7: Document the System (So People Actually Use It)
What’s the point of a shiny new file organization system if no one knows how it works? Write up a quick guide and share it with your team. Keep it light and approachable — nobody’s reading a 20-page PDF titled “Design File Best Practices.”
Instead, try:
A pinned Slack message with folder links and naming rules.
A Notion page with quick “dos and don’ts.”
A short Loom video walking through the system.
Why Bother? The Benefits Are Real
Yes, this takes time upfront, but here’s why it’s worth it:
Saves time: Less hunting for files = more time for actual designing.
Builds trust: Engineers and PMs love clean, organized files.
Increases adoption: When your team sees the system works, they’ll actually use it.
Future-proofs your work: New hires can onboard faster, and past projects become easier to reference.
TL;DR: Make Organization Your Superpower
Organizing design files isn’t glamorous, but it’s a game-changer. By creating a system that’s clear, consistent, and user-friendly, you’ll level up your team’s efficiency and collaboration. Plus, you’ll look like a total pro the next time someone says, “Where’s the final version of that mockup?”
Now go forth and conquer the chaos! Your future self (and your team) will thank you. 🎨✨
Originally posted Here