SaaS Onboarding: How to Make It Functional and Easy-to-Use
Or: Helping users understand and instantly fall in love with a new product
If you have a complex, sophisticated product and you want it to engage users and solve their problems, what you need is proper onboarding.
Onboarding is essentially the first encounter with a user that will either create a long-term relationship or leave a negative impression of the product. It’s important to make onboarding simple, intuitive, and easy to understand so that the user enjoys it and doesn’t feel inept and confused.
The Outcrowd team has been creating designs for various SaaS products for quite some time now, and we’ve learned a lot. Hopefully, our experience will help you make your onboarding functional and user-friendly.
What makes onboarding so important
Let’s say a user interacts with your product for the first time. Unlike you, they know nothing about how any of it works or what should be done to quickly achieve their goals. The onboarding task is to guide the user through all the necessary steps, help them adapt, familiarize themselves with all the functions, and appreciate the product within the first few minutes.
Well-designed onboarding helps to:
Lower the threshold of entry for new users;
Make it more likely that the user will stay with the product and use it regularly;
Increase user satisfaction;
Reduce the number of support requests.
Basic rules of good onboarding
The main idea is helping the user without overburdening them with unnecessary information. So the key principles are minimalism and clarity. If something can be explained concisely, go for it. Ideally, many actions should be clear without explanation. By doing research for different platforms, we at Outcrowd have come up with some basic rules:
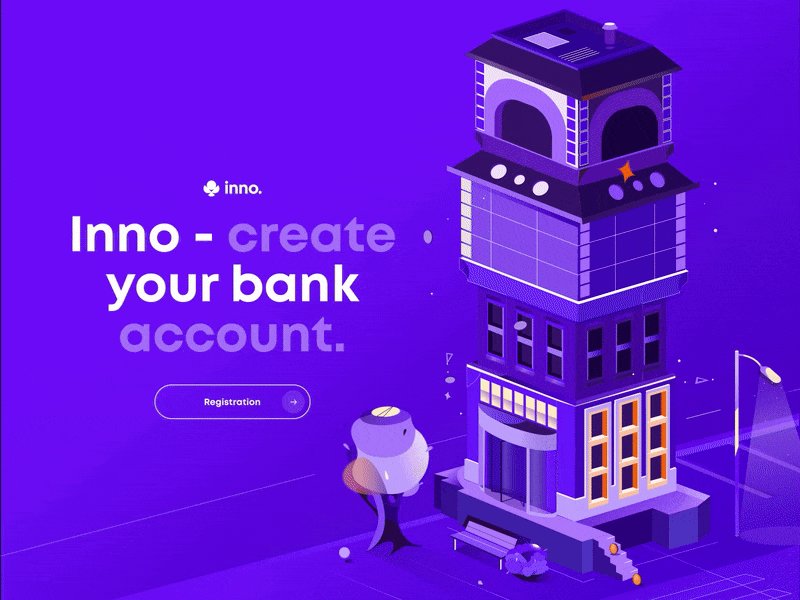
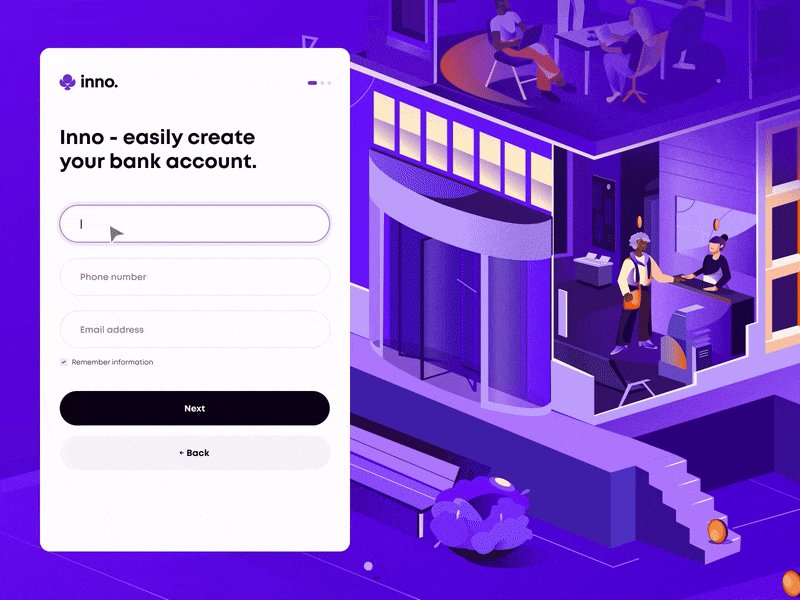
1. Minimize barriers to entry
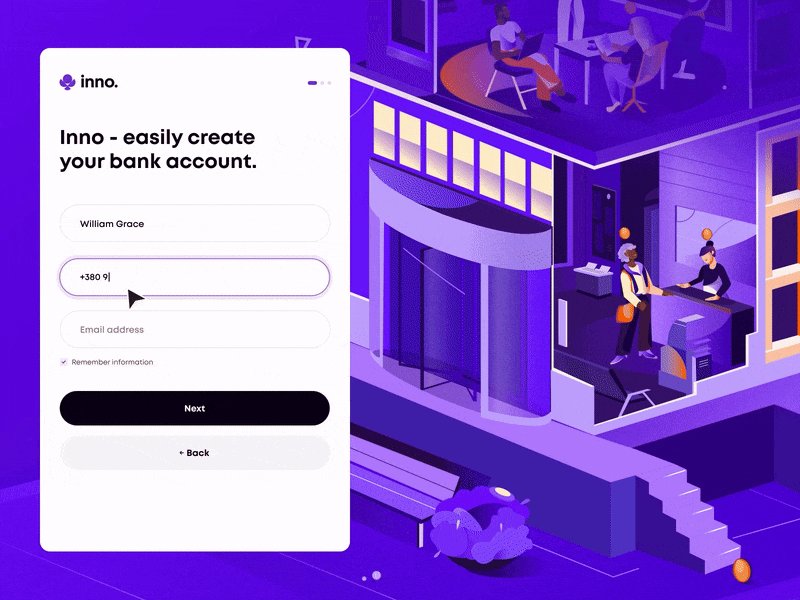
A user shouldn’t start their journey by filling out a tedious form or following complicated steps. Ideally, you should give the user the opportunity to try the product as soon as possible. Minimal data entry is not just a trend: it helps retain attention. In one of our projects, we suggested only entering an email and password to start, and leaving all other information, such as full company details, for later. This significantly reduced the number of users who dropped out at the very beginning.
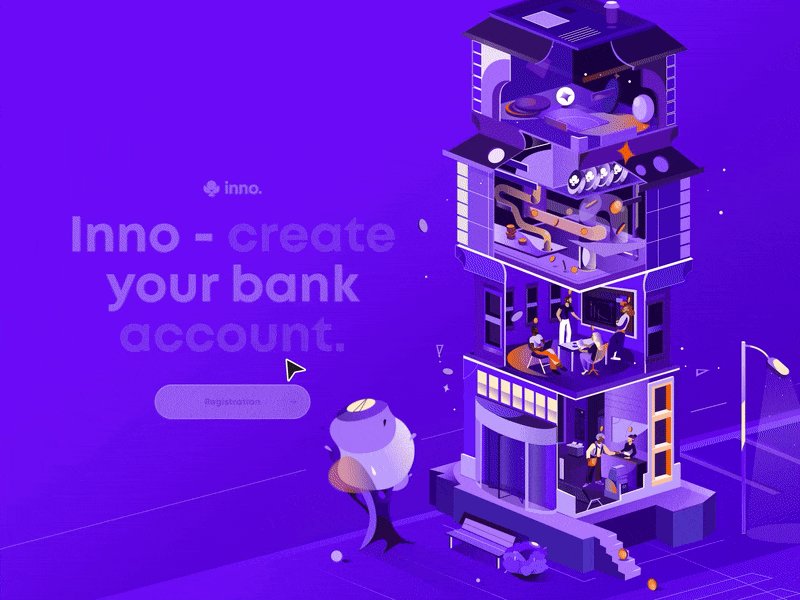
2. Phased onboarding
Imagine your SaaS product as a huge city and your new user as a tourist visiting it for the first time. Onboarding should be their guide. A guide doesn’t spill everything he knows in one breath. Instead, break the process down into smaller steps that gradually immerse the user in your product.
In a project for a large SaaS company, we used a step-by-step guide with the ability to skip steps or return to them later. The user could see what to do next at any point, and if something was unclear, there was always a “Show Again” button. This allowed new users to familiarize themselves with the product without undue stress.
3. Interactive elements
The classic text-based tutorial doesn’t work anymore. People want to see and feel instead of just reading. We at Outcrowd try to incorporate interactive elements into the onboarding process as much as possible: hints within the interface, pop-ups with useful tips, and other visual elements that tell the user what to do next. It’s important to show the benefit of the product through real-world experience, not just written instructions.
In one of our projects, we used a method where the user immediately starts acting in the product: they were asked to perform a few basic tasks that are part of actually working on the platform. This allowed people to learn the product faster and feel confident.
4. Personal approach
Automation aside, a human approach to onboarding always wins. If at all possible, add personal elements to the process. It could be a personalized greeting, an offer of help from a live person via chat, or even a welcome video from the team.
One of our clients implemented a personalized video welcoming system, where each user received a short video explaining how best to get started with the product. This added an element of care that greatly improved the onboarding experience.
5. Guiding to the goal
Onboarding should never be an end in itself, but rather a means to an end. At each step, the user should understand what task they are accomplishing. For example, instead of “Fill in your profile details,” put “Let’s customize your profile to make your business look professional right away.” When we worked on a project management platform, we tried to link every action to an actual benefit, so that the user wouldn’t feel that they were merely filling out another form.
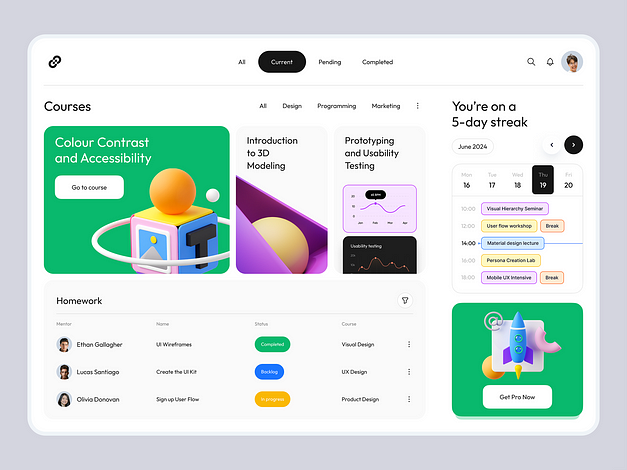
6. UI design features
1. Structure and hierarchy
Aim to structure your content in a logical way. Visually emphasize the main elements while sidelining or hiding secondary elements. This will help users navigate more quickly.
2. Aesthetics and simplicity
A minimalistic design with a harmonious color palette will reduce visual noise and make the interface pleasant. This is especially crucial for complex products.
3. Consistency
All interface elements should be uniformly designed so that users can easily grasp the logic of the product.
4. Feedback
Give users visual confirmation of successful actions through animations or messages so they know they’re moving in the right direction.
Successful onboarding case studies
In one of our projects for a SaaS project management platform, we suggested changing the approach to onboarding. Instead of classic instructions, we added interactive tasks that allowed the user to act in a real environment. For example, the user would immediately create their first project and add tasks. This significantly increased engagement and also helped reduce the number of support requests.
Here are two successful case studies that illustrate how the Outcrowd team implemented functional and intuitive onboarding:
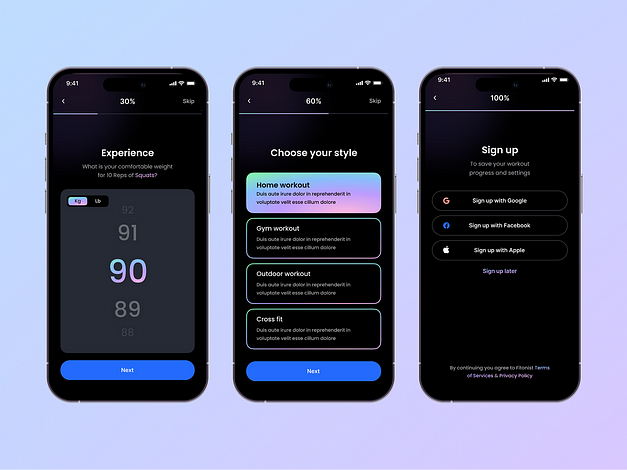
Fitonist is a mobile fitness app where onboarding focuses on personalizing the user experience. The onboarding included several key questions about the user’s goals, which made it possible to suggest customized workout plans. Such an approach ensured an easy start and motivated users from the get-go through intuitive UX design and visually appealing charts. Read more about this case study here.
FlipX is a real estate investment platform. In this project, the main challenge was to create a simple and clear user interface for a complex process. The Outcrowd team developed an onboarding structure that helped users familiarize themselves with the platform without much hassle. Special attention was paid to the interface and logic to ensure a smooth experience for new users.
How to avoid onboarding mistakes
Onboarding mistakes can cost you your users. Here are the most common mistakes and our suggestions on how to avoid them:
1. Information overload
Do not dump all the product features on the user at once. In one of our early projects, we mistakenly included too many steps at the start, which caused users to lose interest. To avoid this, create a careful map of steps to be taken, so the user gets acquainted with the features gradually.
2. Lack of feedback
The user needs to understand what they’re doing right and where they need help. Use visual confirmations of successful actions, as well as tips when something goes wrong.
3. Too many steps
If the onboarding process seems endless, users may abandon it halfway through. This is especially common with more complex platforms. The solution is to put the important stuff first and leave all the minor settings for later.
4. Lack of support
Even the best onboarding is no substitute for real support. Make sure the user always has the option to ask questions or get help, whether through a support chat or a knowledge base.
Conclusion
Onboarding is an important stage of interacting with the user. Unless it’s done right, users will have a hard time getting to know the product and won’t use it in the long term. The basic principles are minimalism, interactivity, and personalization. If your onboarding helps the user achieve their goals without undue stress, then you’re on the right track.
Hopefully, these tips will help you create onboarding that not only makes the user’s life easier but also increases loyalty to your product. If you need help with onboarding design and development, the Outcrowd team is always ready to offer solutions.
Originally posted Here