Slow files are painful. Slow prototypes are frustrating and less valuable.
Our latest project included 10’s of thousands of layers spread across 6 files. It involved a lot of user testing… so when things started to slow down we had to find a way to sort it.
Remember most people at work aren’t on a MacBook Pro with 10 cylinders, they’re on a plonk Dell from 2012.
We spent countless hours going through every tip and forum post to find the stuff that actually moves the needle.
Here’s our biggest hitters:
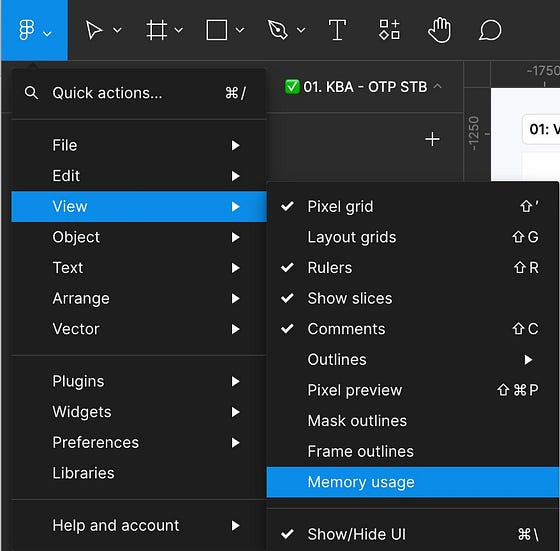
1. Turn on Memory usage
Obvious to some but very helpful. Go to View > Memory usage
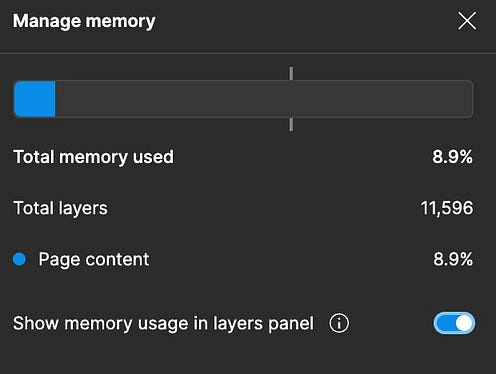
2. Toggle on ‘Show memory usage in layers panel’. You may need to click on each page to get the value. This will let you quickly see problem pages.
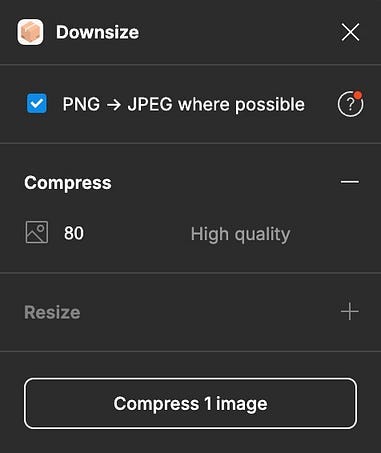
2. Reduce image size using this plugin
🤌 Downsize
Raster images kill files and protos. This fixes that and saves a bunch of time as it optimizes the image fills in place (multiple at a time). No need to export, reduce and replace.
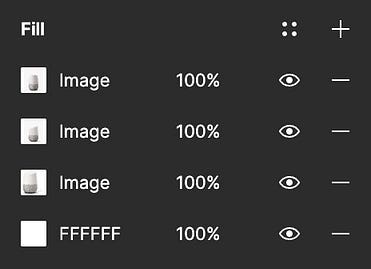
3. Remove extra image fills
It’s amazing how fast this can happen. Especially in the ideation phase. An easy fix if you’re using components right?
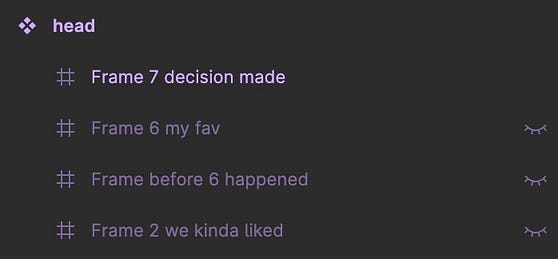
4. Remove hidden layers you don’t need
They build up fast. Hunt ’em down and delete them (don’t worry, you’ve got versions if you’re a frame hoarder).
Or you might want to simplify your Autolayout layers
5. Avoid Smart Animate
Unless you 100% need to demonstrate a complex micro interaction, Smart Animate kills performance. You can use variants instead to do the same thing. It’s less slick but results in much better performance.
6. External Figma cache command
After talking to support, if Figma has cached something bad, this command should sort it out.
Hit CMD + / to bring up quick menu
Search for ‘Regenerate all instances (slow)’
Apply this to your component pages that have dodgy looking instances
Still looking strange or behaving weirdly? Reset the instance by swapping back and forth between another variant or instance.
7. Local Figma cache (it could just be you)
This won’t impact others but if you’re running slow and everyone else seems ok, run these commands in Terminal:
rm -rf ~/Library/Caches/com.figma*
rm -rf “$HOME/Library/Application Support/Figma8. Break the file apart
It’s worth thinking way ahead and investing some time in planning the future structure of a file. If it can be broken up and is likely going to be a beast, break it up.
For example we keep production level prototype files separate from the design system whenever possible. And ideation screens separate again. These files can balloon rapidly.
Summary
These optimizations helped our files and prototypes go from barely usable to rapid. Hope they help you too!
😊 Helpful? Please give us a clap or let’s connect on LinkedIn
Originally posted at medium by Chris Godby











Thanks for sharing the ‘Regenerate all instances’ tip. Wasn’t aware of it!