The Magic of Micro-Interactions: How Small Design Details Make a Big Impact
As a visual designer, I’ve learned that it’s not always the big, bold changes that leave a lasting impression — sometimes, it’s the tiny little details that make all the difference. And when it comes to designing intuitive, delightful experiences, micro-interactions are the secret sauce.
You’ve seen them. Maybe you didn’t notice them at first, but once you start paying attention, you can’t unsee them. They’re the subtle animations that happen when you hover over a button, the little sound that plays when you make a selection, or the smooth transitions that make an app feel alive. It’s these small design choices that turn an ordinary interaction into something memorable.
What Exactly Are Micro-Interactions?
Micro-interactions are the small, single-purpose interactions that occur when we use a digital product. Whether it’s an app, a website, or a digital ad, micro-interactions guide users through tasks and provide feedback. They are designed to make the experience smoother, more intuitive, and — dare I say — fun!
Think about it: when you click a heart icon to “like” something on Instagram, and it pulses for a second before filling with color — that’s a micro-interaction. It’s simple, yes, but it makes the action feel more satisfying and reinforces your engagement.
Why Micro-Interactions Matter ?
As a designer, I’ve come to realize that micro-interactions are an essential part of user experience. They help with:
Providing Feedback: Users want to know that their actions are being noticed. A subtle animation when clicking a button confirms that the action was successful.
Enhancing User Flow: Smooth transitions between pages, or a soft bounce when a user hovers over an element, helps them navigate an app or website more easily.
Building Personality: Every brand has its own “voice” and personality. Micro-interactions can bring that voice to life. Whether it’s a playful animation or a sleek, minimalist effect, the way a product responds to a user says a lot about the brand.
Creating Delight: Let’s face it — users love feeling special. A little confetti when they complete a task, or an animation that reveals new content, adds that “wow” factor to an otherwise mundane experience.
The Power of GIFs: More Than Just Fun Animations
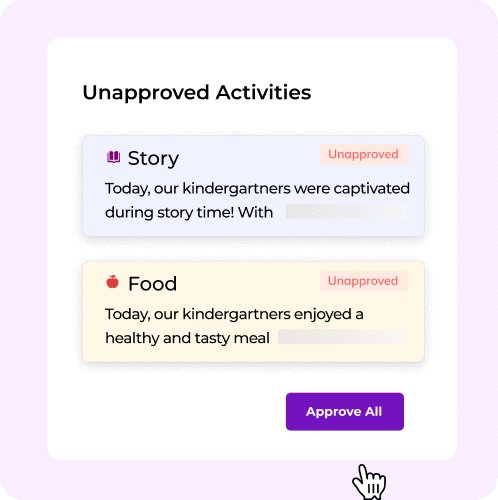
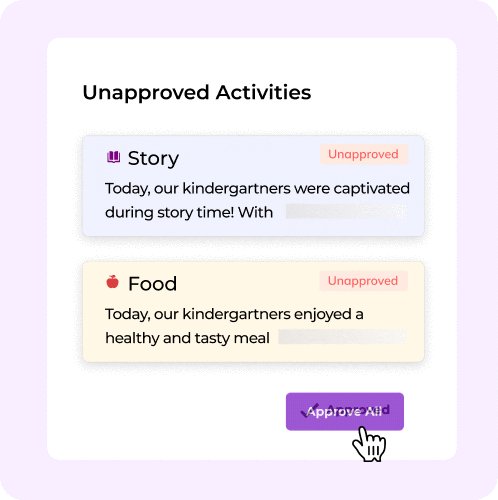
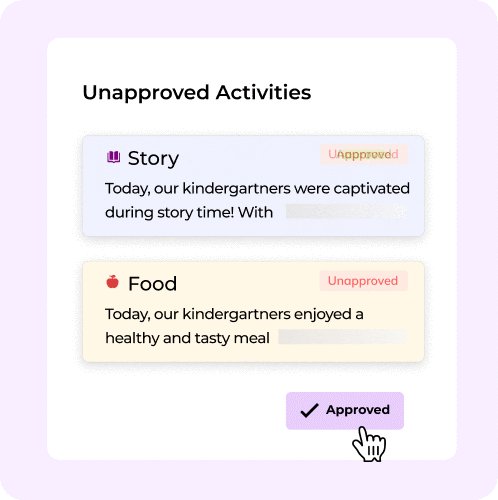
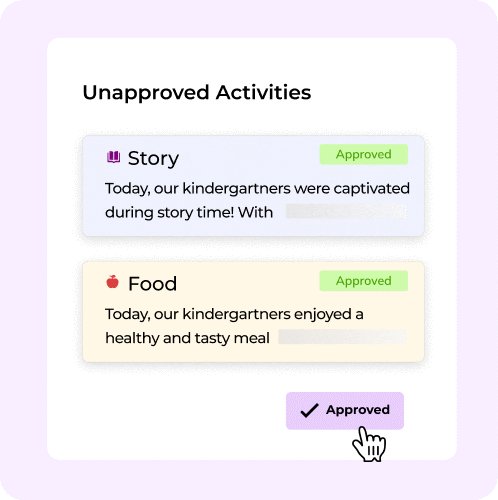
In my current role, I’ve had the chance to incorporate GIFs into everything from product newsletters to client announcements. These little loops of magic are a great example of how micro-interactions can be expanded to add movement and energy to a design.
For instance, in our product newsletters, I created GIFs that show off new features like our AI chat function. Instead of relying on static images or long paragraphs, GIFs make the explanation quick and fun, offering a visual demonstration that grabs attention. It’s like turning a dry product update into something your users actually want to watch!
And when it comes to client announcements, I designed GIFs in a 16:9 ratio, perfect for social media sharing. Now, clients can share their achievements with us in a lively, branded way, and even tag us in their posts. It’s a win-win!
How Micro-Interactions Transformed Our Design
When I first joined the team, there was a noticeable lack of these tiny design touches. I immediately set out to fill that gap — adding micro-interactions to buttons, transitioning elements, and yes, GIFs that breathed life into otherwise static content. The result? A website and products that felt more engaging, intuitive, and human.
The feedback from both the founders and clients has been fantastic. People are noticing the polished, professional vibe of the design — and the subtle touches of fun that make the user experience feel uniquely “us.”
In Conclusion: Embrace the Small Stuff
In the world of design, it’s easy to get caught up in the big decisions: layout, color schemes, typography. But let’s not forget the power of the little things. Micro-interactions and GIFs aren’t just fluff — they serve a purpose, whether it’s guiding users, enhancing engagement, or building a brand personality.
So next time you’re working on a project, consider adding that tiny animation, that playful hover effect, or that little congratulatory GIF. Trust me, your users will thank you for it — and you might even catch them smiling as they interact with your design.
Originally posted here