The Psychology of UX with Fitts Law and Strategic Placement
We are UX/UI designers. As UX designers, we are dedicated to making users’ lives easier through thoughtful design. Over the past few years, my research into various resources such as books, videos, courses, blogs, etc. has made one key point clear to me: UX design is intricately linked to psychology, specifically the Laws of Psychology.
Now, I am discussing Fitts Law in psychology.
“Fitts Law” provides insight into the nature of human movement, offering a mathematical model that advises users on the time it takes to get from a point to a final destination area. Two key factors affecting this process are target distance and target area size. In essence, the closer and larger the target area, the faster the user can reach their goal.
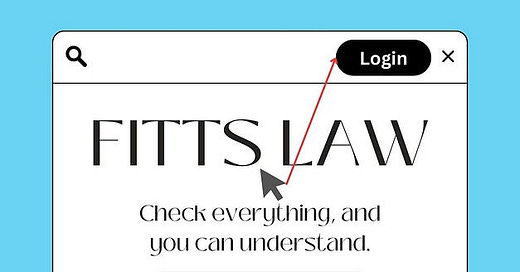
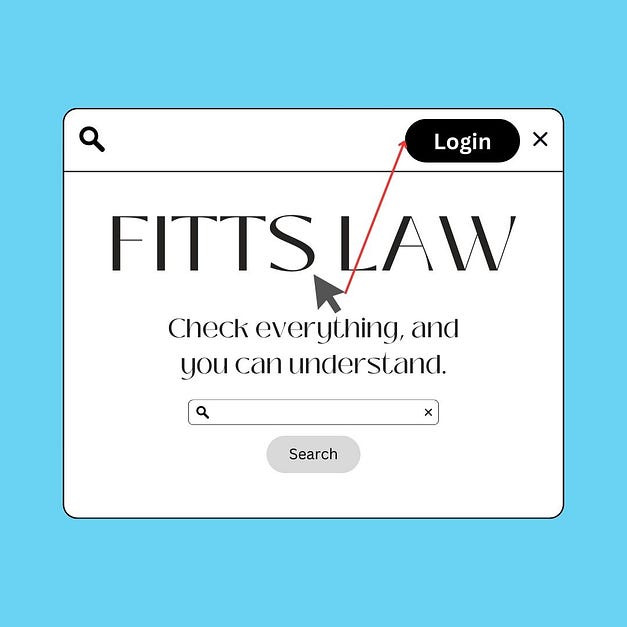
For example, imagine that your cursor is in the middle of the page, and now you want to click on the login button that appears on the top right. So, at this point, your movement speed from the other position to the target position (size) is governed by the application of Fitts Law.
According to Fitts Law, the time it takes to reach the target is affected by both the distance to the target and the size of the target.
In your case:
Distance to the Target: The distance between your cursor (starting position) in the middle of the page and the login button at the top right. Fitts’s Law.
Size of the Target: The size of the login button is represented by Fitts’s Law.
If the login button is bigger and closer to your starting position, the movement time will be shorter. Conversely, if the button is smaller and further away, the movement time will be longer. This aligns with the core principles of the Law of Fit.
As a UX designer, you understand the importance of strategically placing action buttons. While you have a vast canvas and countless options, aligning with the principles of Magic Pixel and Prime Pixel of Fits Law makes decisions easy. Magic Pixel refers to the demarcation of your website, ensuring that users cannot go outside a certain area. As a result, every action button is located within this magic pixel. Although you can place buttons anywhere, the key is to consider the best location where users can interact most effectively. We refer to this strategic thinking as prime pixels.
You don’t know where people are landing on the website, so make your action button big and stand out from the other elements. You will better understand what size and where action buttons can best be placed on the website.
Thanks
Originally posted at medium by Mantu Adak